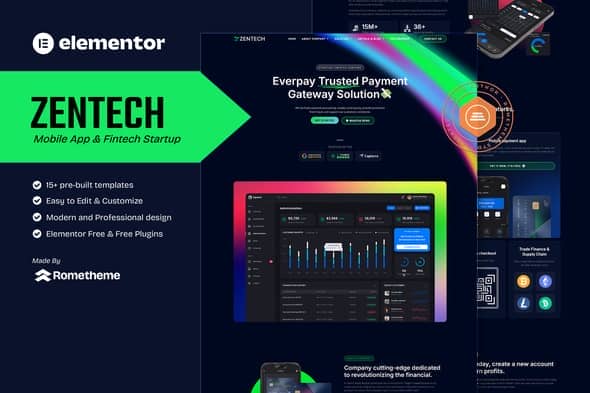
Zentech – Mobile App & Fintech Startup Elementor Template Kit
736.890₫ Giá gốc là: 736.890₫.147.378₫Giá hiện tại là: 147.378₫.
Changelog & Update History
Version 1.0.1 – (25 Novermber 2024)
- [Fix] Multiple Animated Heading Widgets on the Same Page
- [Fix] Multiple Testimonial Carousel Widgets on the Same Page
- [UPDATE] To Elementor version 3.25.4
- [UPDATE] Update Nav-Menu Widget
- [UPDATE] Team Widget
- [UPDATE] Blog Post Widget-> Rename to Post Grid Widget
Version 1.0.0 – (10 October 2023)
- First Release
Welcome to Zentech – The Ultimate WordPress Template for Mobile app & fintech startup Websites.
Zentech is a modern and dynamic WordPress template, specifically designed for app, fintech, finance, mobile app , technology and startup website service. It’s fully compatible with Elementor Page Builder, offering advanced features that are intuitive, customizable, and perfectly suited to meet the unique needs of your business.
Whether you’re a designer, developer, or entrepreneur, Zentech empowers you to create a professional and visually appealing website with ease and speed.
Why Choose Zentech?:
This template is built with Elementor, the leading WordPress website builder that is free, open-source, and user-friendly. With Elementor, you can:
- Create Stunning Websites Intuitively: Use drag-and-drop tools to design pages without coding.
- Customize Like a Pro: Access a wide range of widgets, layouts, and styling options.
- Work Efficiently: Real-time editing makes it simple to achieve professional results in minutes.
What’s Inside?:
- 15+ Pre-Designed Templates for every page your business needs.
- Global Kit Style: Effortless Customization of colors, and fonts in one place.
- Comprehensive Documentation: Get step-by-step guidance for setup and customization.
- Free Lifetime Updates: Stay up-to-date with regular enhancements and features.
Templates included:
- Homepage
- About Us
- Features
- Our Service
- Our Team
- Pricing
- Faq
- Partner
- Download App
- Career
- Our Blog
- Contact Us
- Block – Single Post (Required Plugin PRO for Theme Builder)
- Block – Header
- Block – Footer
- Block – Contact Form
Required Plugins:
- Elementor
- RomethemeKit For Elementor
- RomethemeForm
- Qi Addons for Elementor
- ElementsKit Lite
How to Use Template Kits:
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the Envato Elements plugin for WordPress or directly through Elementor.
Elementor Template Kits use the Envato Elements plugin to install.
Detailed Guide:
For further support, go to Elementor > Get Help in WordPress menu.
Ready to get started? Click “Preview” to see a live demo or make a purchase now!
Note Images License
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.
Sản phẩm tương tự
Template Kits
Template Kits
Template Kits