-
×
Eduac - Education & Online Course HTML Template
1 ×253.920₫50.784₫ -
×
Educom - Education and LMS Template
1 ×228.528₫45.706₫ -
×
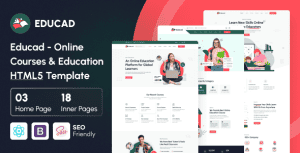
Educad - Online Courses & Education HTML5 Template
1 ×228.528₫45.706₫
Tổng số phụ: 142.196₫

 Eduac - Education & Online Course HTML Template
Eduac - Education & Online Course HTML Template  Educom - Education and LMS Template
Educom - Education and LMS Template  Educad - Online Courses & Education HTML5 Template
Educad - Online Courses & Education HTML5 Template