- Dịch vụ khác (7)
- Wordpress (33299)
- Plugin (8228)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (25071)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1142)
- Template Kits (6281)
- Theme khác (379)
- Themeforest (7443)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9183)
- Admin Templates (832)
- Email Templates (228)
- Site Templates (7640)
- Plugin (8228)
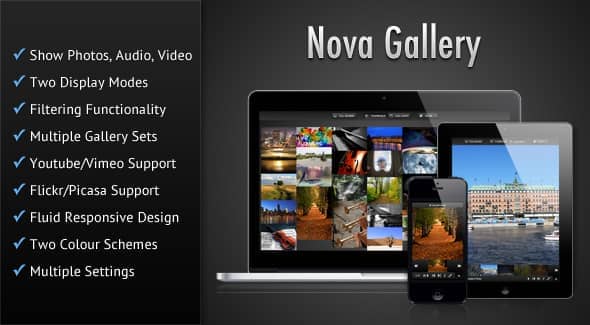
Nova Gallery – Responsive HTML5 Multimedia Gallery
457.920₫ Giá gốc là: 457.920₫.91.584₫Giá hiện tại là: 91.584₫.
Check out HD video preview
WordPress Plugin Available Here
Nova Gallery is a HTML5 multimedia gallery enabling you to showcase your photos/audio/video in a beautiful and sleek interface. You have the option of presenting your items in two different modes, which are a Thumbnail Grid and Full-width view, and you also have the option of switching between the two modes. You can have multiple sets/albums of items and can filter the gallery items based on file type or based on custom categories. The gallery allows you to showcase your Youtube/Vimeo videos and Flickr/Picasa photos from groups/sets/albums/collections. The gallery features a fluid responsive design and can fit in any screen size ranging from mobile phones to desktop browsers. The gallery also features touch-screen support and uses hardware accelerated CSS based animations wherever possible which results in smooth animations, that is especially noticeable in mobile devices.
Try the gallery demos and resize your browser to see the responsive design of the gallery in action. Also check out the demos in your mobile devices such as iPad/iPhone or Android devices.
The key features are:
- Display photos, audio and video
- All gallery data is passed in a simple XML file.
- Two display modes – Thumbnail Grid & Full-width. You can also switch between the two modes.
- The Thumbnail Grid mode features a Masonry layout and you can control the spacing between items by applying margins through css,
- The Full-width mode allows you to show the photos/videos stretched across the entire container or to shrink the item so that it can be viewed entirely without any cropping.
- You can also have a slideshow of the items in the Full-width mode. This slideshow stops whenever the browser tab in which the gallery is displayed, goes out of focus (this feature only works in browsers that supports the HTML5 Page Visibility Api and you have the option to disable this feature).
- Plays audio and video natively in modern HTML5 browsers and switches over to Flash/Silverlight for older browsers by using Mediaelement.js.
- Filter items, by file type or custom categories.
- Supports multiple gallery sets or albums.
- True HTML5 Fullscreen option in supported browsers.
- Can embed Youtube and Vimeo Videos.
- Show photos from Flickr and Picasa. Multiple options are provided to pull photos from Flickr/Picasa along with the option to cache the API data. No XML file is required when showing photos from Flickr/Picasa.
- The gallery features a fluid responsive design to account for various screens sizes ranging from mobile phones to desktop browsers and can also be placed in a container of any width.
- The gallery is mobile device friendly with touch screen support.
- Hardware accelerated CSS animations have been used wherever possible resulting in smooth animations, which is most noticeable in mobile devices.
- Handy keyboard shortcuts have been provided for easier navigation of the gallery.
- The gallery items can also act as links to external pages
- Two colour schemes – Dark & Light.
Configurable options are:
- If you show Youtube/Vimeo videos then you can choose to use the thumbnails provided by Youtube/Vimeo.
- You can pull photos from Flickr by searching for a text string or tags. You can even pull photos from a specific user or a group, or a set or a collection of sets. You also have the option of choosing how many photos will be shown, how they will be ordered and also the sizes of the images that are pulled from Flickr.
- You can pull photos from Picasa by searching for a text string. You can even pull photos from a specific user or an album, or a collection of albums. You also have the option of choosing how many photos will be shown, how they will be ordered and also the sizes of the images that are puled from Picasa.
- Option to enable caching of Flickr/Picasa API response data to prevent crossing the limit set by these services. You can even set for how long the data will be cached.
- Can mention a custom thumbnail image for the gallery sets. By default the thumbnail for the first item in the set is used to represent the set.
- Autoplay audio and video when Lightbox opens in Thumbnail Grid mode.
- Play audio and video files in a loop.
- Store the volume level when player is closed, which is restored when player opens again.
- Set the mode, i.e Thumbnail Grid or Full-width, which will be shown when the gallery first loads. Can also work with a single mode.
- Option to show a particular category of items when the gallery first loads.
- Shrink images in Full-width mode to fit the container when the gallery first loads.
- Choose to show the thumbnails in Full-width mode when the gallery first loads.
- Choose the animated effect for the items in Thumbnail Grid mode when it first shows. Available effects are fade, slide, fadeSeq, slidSeq and flipSeq.
- Choose the animated effect for showing item captions/descriptions in Thumbnail Grid mode. Available effects are flip and fade.
- Choose to make the item titles in Thumbnail Grid mode always visible.
- Choose the animated effect for transition between items in Full-width mode. Available effects are fade, slide and flip.
- Choose to continue the slideshow in Fullwidth mode even when the page loses focus.
- Choose the animated effect for showing/hiding the Gallery Sets screen (home screen). Available effects are scale, fade and slide.
- Show the gallery either spanning the entire width of the browser or the width of its parent container.
- The gallery items can also act as links to external pages. You can choose to open the links in a new tab/window.
- You have the option to shuffle or randomly order the gallery items each time the page is refreshed.
- The gallery supports preloading of images in Full-width mode for smoother viewing. You can choose how many items at a time will load in the background.
- You can start the slideshow in Full-width mode when the gallery first loads.
- The time interval for which a particular item is visible during slideshow can be set.
- Option to set the path for the gallery configuration XML file.
- Option to detect mobile devices and serve them a separate XML file.
Special Notes
- Suitable jQuery based fallbacks have been provided for all CSS based animated effects for older browsers.
- Also some of the modern HTML5 features such as Fullscreen and Page Visibility will only work in modern browsers.
- The gallery script has been tested and is fully compatible with jQuery 1.9+. and also jquery 2.0+. and 3.0+
Reviews
Changelog
Version 1.4.3 (7 February, 2022)
• Fixed an issue with parsing the response from the Vimeo API
Version 1.4.2 (3 March, 2016)
• Fixed an issue where closing the overlay for audio/video made the gallery exit from fullscreen state.
Version 1.4.1 (9 July, 2015)
• Fixed a bug with image resizing in Fullwidth mode.
Version 1.4 (31 July, 2014)
• Added the option of choosing the number of albums to show in a Flickr/Picasa collection.
• As per Flickr's new API requirements the gallery now uses "https" in all API request url's.
• Fixed item display issues, including the issue of small images, inside the modal box in thumbnails grid mode for phone sized screens.
• Fixed video player's fullscreen button issue in iPad.
• A few small styling tweaks to the gallery.
Version 1.3 (15 January, 2014)
• Fixed a IE bug where the thumbnail links were not clickable.
• Fixed a small bug where the overlay button appeared over thumbnails with link enabled.
• Fixed the max-height setting and the positioning of the Fullwidth mode caption overlay.
• Added the option of making the item titles in Thumbnail Grid mode always visible.
• Added the option of making the Fullwidth mode slideshow continue even when the page loses focus.
Version 1.2 (15 August, 2013)
• Fixed a bug in the thumbnail grid layout when margins were set on the items.
• Fixed the resizing of images in the overlay when the browser was in landscape mode.
• Fixed a bug in iOS where after scrolling the clicks/taps on the thumbnails became unresponsive.
• Improved the closing/opening of the gallery menu in touch-screen devices.
• Fixed a bug where the inclusion of images in the item captions interfered with the thumbnail grid layout.
• Modified the code to account for escaping of characters in the cached xml file (when pulling images from Flickr/Picasa) if magic quotes in the server were turned on.
Version 1.1 (8 June, 2013)
• Fixed problem with positioning of the gallery overlay/lightbox when there were other content in the page along with the gallery.
• The filter dropdown menu opens much quicker now in touch-screen devices and also closes when tapping elsewhere on the screen.
• Updated the jquery masonry plugin so that it is compatible with jquery v1.9+. The gallery now is fully compatible with jquery 1.9+ including jquery 2.0.
• Other small bug fixes.
More Items by CosmoCoder
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.
Sản phẩm tương tự
AdFox – PWA Classified Ads with App-Like Mobile & Web Interface | Multi-Purpose Marketplace Solution