- Dịch vụ khác (7)
- Wordpress (32987)
- Plugin (8228)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (24759)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1139)
- Template Kits (6185)
- Theme khác (379)
- Themeforest (7426)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (8987)
- Admin Templates (811)
- Email Templates (228)
- Site Templates (7465)
- Plugin (8228)
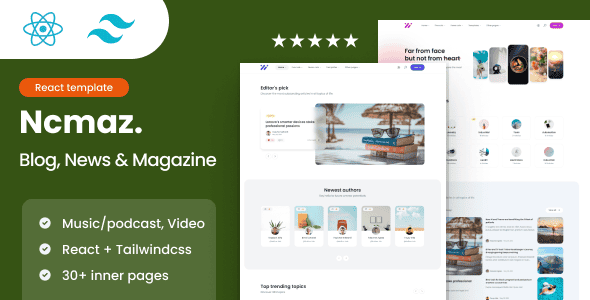
Ncmaz – Blog, News Magazine React Template
611.040₫ Giá gốc là: 611.040₫.122.208₫Giá hiện tại là: 122.208₫.
React Typescript and Tailwindcss, are built for you to create outstanding
UI faster than ever before for your ReactJS-based Blog or Magazine.
Start your ReactJS project with Ncmaz, and streamline your UI design and
front-end workflow.
Ncmaz is carefully designed, it is very modern, unique, and a completely new
style, a new generation of the magazine.
-
__* WordPress theme version here!
-
__* Next.js headless WordPress CMS version here!
The download package includes both Ncmaz Nextjs and Ncmaz React versions.
Now you don’t need to read anymore, click preview and enjoy it.
Key Features
- Built on the latest Tailwindcss (v3.x)
- Dark and Light version
- Built with CRA – React Typescript template
- React HeadlessUI components
- React latest v18.x
- React Hooks & Function components
- Typescript latest v5
- React router dom v6
- Higher-order component
- Post type video (live preview video)
- Post type audio/podcast (live listen audio/podcast)
- Post type gallery
- Heroicons svg
-
Built-in react packages:
- @tailwindcss/typography
- @tailwindcss/forms
- @tailwindcss/line-clamp
- @tailwindcss/aspect-ratio
In The Box
- Full source code of the theme
- All React component files
- CSS & SCSS source codes
- All plugins & libraries
- Documentation
Sources And Credits
Fonts Used int the template are Google fonts, you can find them on
Google Fonts API
- Fonts Used are :
- Poppins
- Icons Used are :
- heroicons (icon svg)
- Images, vectors :
- Pexels.com
Support
Need support? 1 of the ways below:
-
Register an account and open a ticket at:
help.chisnghiax.com
- Through us an email at nghiaxchis@gmail.com
We are always here to help with any problem you may have
Note:
Please Note: All images are just used for Preview purposes only. They are
not part of the template and NOT included in the final purchase files.
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.