- Dịch vụ khác (7)
- Wordpress (32815)
- Plugin (8228)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (24587)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1139)
- Template Kits (6124)
- Theme khác (379)
- Themeforest (7414)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (8888)
- Admin Templates (805)
- Email Templates (228)
- Site Templates (7372)
- Plugin (8228)
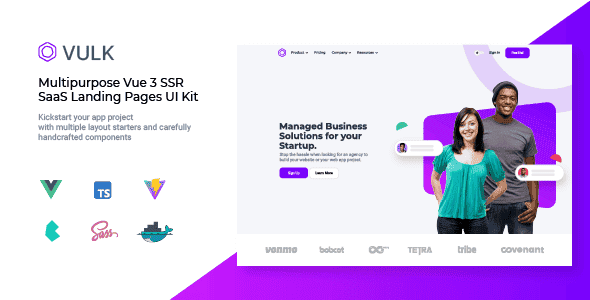
Vulk – Multipurpose Vue 3 SSR SaaS Landing Pages UI Kit
992.823₫ Giá gốc là: 992.823₫.198.565₫Giá hiện tại là: 198.565₫.
Vulk is a full-featured Vue 3 Landing page UI kit and design system. Vulk is written using the new Vue 3 Composition API. It provides ready pages to start building your web pages effortlessly, as well as a set of additional elements that will help you create new pages for your specific needs. Everything you need to start is there, features, content, CTA, pricing, forms, layouts, elements, components and much more.. Please note however that Vulk is not a WordPress theme.
Built with Vue 3 SSR/SSG
Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. Vulk is SSR / SSG ready and uses the native Vue 3 SSR features.
Vite Powered
Vulk is powered by Vite. Vite is an opinionated web dev build tool that serves your code via native ES Module imports during dev and bundles it with Rollup for production. Vite features lightning-fast cold server start, instant hot module replacement (HMR) and true on-demand compilation.
Bulma framework
If you want to try something different than Bootstrap designs and code, this is the perfect alternative. Bulma is a lightweight and easy to use css framework based on Flexbox. It’s mobile first grid has proven to be extremely flexible and perfect for mobile devices. On top of that, you have lot of responsive modifiers and mixins natively available. Vulk uses Bulma CSS vars leveraging native CSS variables.
Theming capabilities
Vulk styles are written in Scss outputed into a single minified css core file. You can easily use the existing colors or create a new theme one from scratch really quicklysuitable for your brand.
Modular Core
Vulk Scss source files structure follows a modular pattern. Everything is already sliced for a better code maintainability. More, you can customize the Bulma source files and variables before building Vulk ! CSS is also lazy loaded at the component level
Nice looking starters
Vulk features 100+ demo pages. it ships into a complete landing pages UI that you can use in your favorite platform or in a totally custom project. It provides everything you would need in a website like about pages, team sections, feature section, pricing sections and much more…
Responsive design
Vulk is based on Flexbox, wich is natively fit for mobile and tablets. Vulk is ultra responsive.
Template features
- 100+ demo pages
- Blazing fast Vite bundler
- Dependency management
- Development server
- Hot Reloading
- Graphic assets
- All variables are customizable
- Native Dark Mode
NOTE: Please note that photos are not included in the main download files.
Documentation
- Online Documentation
Fonts
- Montserrat
- Roboto
Images
- Unsplash
- Pexels
Illustrations
- Freepik
- Undraw
Changelog
----------------------------------------------------------------------------------------- Version 2.0.1 - Oct 31, 2023 ----------------------------------------------------------------------------------------- Bug Fixes - add seo meta examples - node engine, charset and seo image size - optional image and url config + expose VITE_APP_URL env variable - update vite 5 beta + update packages + build issue ----------------------------------------------------------------------------------------- Version 2.0.0 - Aug 22, 2023 ----------------------------------------------------------------------------------------- ⚠ BREAKING CHANGES * **ActionLink:** remove default label value + add icon property + allow using default slot * **DarkImage:** remove darkmode store usage to let css display images * create app.config.ts file, remove useLayout, replace darkmode cookie with localstorage Features * upgrade to vite 5 * **ActionLink:** remove default label value + add icon property + allow using default slot * allow to change logo in app.config.ts * **CenterdMedia:** add default slot * **CompanyGrid:** add subtitle property * create app.config.ts file, remove useLayout, replace darkmode cookie with localstorage * **DarkImage:** remove darkmode store usage to let css display images * **demo:** add intermediate pages listing * improve ssr + expose h3 event to ssr context * **Placeholder:** allow using slots * **PlaceholderSection:** allow using slots * **Subtitle:** add text property + use dynamic component * **Title:** add text property + use dynamic component * use variable fonts from fontsources Bug Fixes * add SSR comment in dockerfile * **ContentBlockB:** tooltip border * **eslint:** parse ts files * minify html output on ssr/ssg * **Modal:** make title props optional * move gtm id to env * replace .env with .env.example * **Tag:** make label props optional * **ThemeToggle:** initial dark mode state ----------------------------------------------------------------------------------------- Version 1.4.0 - Aug 14, 2023 ----------------------------------------------------------------------------------------- Features - improve SSR and PWA - replace @vueuse/head with unhead - upgrade dependencies - replace vite-plugin-fonts with unplugin-fonts - upgrade prettier and linter configuration ----------------------------------------------------------------------------------------- Version 1.3.1 - Jun 26, 2023 ----------------------------------------------------------------------------------------- Bug Fixes - Footer: use raw router links in column (cad4d6c) - improve navbar keyboard navigation (5cbfa32) - mobile megamenu (01696d5) - ssg: transorm windows paths for fast-glob (96553d0) ----------------------------------------------------------------------------------------- Version 1.3.0 - Feb 22, 2023 ----------------------------------------------------------------------------------------- Features - add SSG build option + define package as module - improve SSR perfs with optional shared cache - update to vite 4 and improve accessibility ----------------------------------------------------------------------------------------- Version 1.2.0 - Sep 10, 2022 ----------------------------------------------------------------------------------------- Features - add router scrollBehavior - add ssr as an optional feature - add vite auto-import plugin - pre-optimize assets script, remove vite imagemin plugin - ssr: use compatibility events from h3 - upgrade to vite 3 Bug Fixes - checkbox: allow to use any value - gallery a default item size ----------------------------------------------------------------------------------------- Version 1.1.0 - May 15, 2022 ----------------------------------------------------------------------------------------- - Updated Live Demo - Added 3 profile pages - Fixed Pricing table 8 not being responsive - Updated de[endencies ----------------------------------------------------------------------------------------- Version 1.0.0 - Mar 09, 2022 ----------------------------------------------------------------------------------------- - Initial Release
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.