- Dịch vụ khác (7)
- Wordpress (33390)
- Plugin (8229)
- Apps Mobile (364)
- Codecanyon (4158)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (25161)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1143)
- Template Kits (6307)
- Theme khác (379)
- Themeforest (7443)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9246)
- Admin Templates (839)
- Email Templates (228)
- Site Templates (7696)
- Plugin (8229)
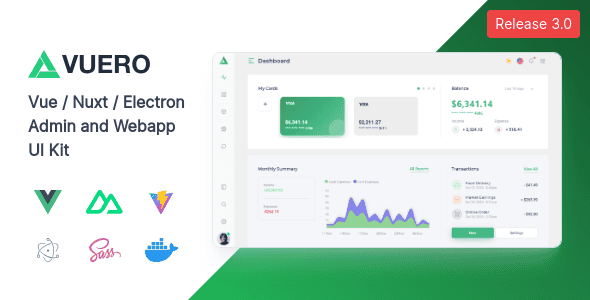
Vuero – Vuejs, Nuxt, Electron – Admin and Webapp UI Kit
992.823₫ Giá gốc là: 992.823₫.198.565₫Giá hiện tại là: 198.565₫.
Vuero is not a theme, it’s not a framework, instead, it is a hybrid design system. Vuero is not just a Vue port of Huro, it is a full rewrite using the brand new Vue 3 Composition API. It provides ready pages to start building your application effortlessly, as well as a set of additional elements that will help you create new pages for your specific needs. Everything you need to start is there, dashboards, forms, layouts, profile, apps, elements, components and much more.. Please note however that Vuero is not a WordPress theme.
Built with Vue 3
Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable.
Vite Powered
Vuero is powered by Vite. Vite is an opinionated web dev build tool that serves your code via native ES Module imports during dev and bundles it with Rollup for production. Vite features lightning-fast cold server start, instant hot module replacement (HMR) and true on-demand compilation.
Bulma framework
If you want to try something different than Bootstrap designs and code, this is the perfect alternative. Bulma is a lightweight and easy to use css framework based on Flexbox. It’s mobile first grid has proven to be extremely flexible and perfect for mobile devices. On top of that, you have lot of responsive modifiers and mixins natively available.
Theming capabilities
Vuero styles are written in Scss outputed into a single minified css core file. You can easily use the existing colors or create a new theme one from scratch really quicklysuitable for your brand.
Modular Core
Vuero Scss source files structure follows a modular pattern. Everything is already sliced for a better code maintainability. More, you can customize the Bulma source files and variables before building Vuero!
Nice looking starters
Vuero features 230 demo pages. it ships into a complete admin / webapp UI that you can use in your favorite platform or in a totally custom project
Responsive design
Vuero is based on Flexbox, wich is natively fit for mobile and tablets. Vuero is ultra responsive.
Template features
- 230+ demo pages
- Blazing fast Vite bundler
- Dependency management
- Development server
- Hot Reloading
- Graphic assets
- All variables are customizable
- Native Dark Mode
NOTE: Please note that photos are not included in the main download files.
Documentation
- Online Documentation
Fonts
- Montserrat
- Roboto
Images
- Unsplash
- Pexels
Illustrations
- Freepik
- Undraw
Changelog
----------------------------------------------------------------------------------------- Version 3.0.0 - May 10, 2024 ----------------------------------------------------------------------------------------- - ⚠ BREAKING CHANGES - use css colors 5 features, remove generated hsl css variables via scss - auth: create useUserToken to use localstorage when client only and cookie with SSR - server: simplify ssr and ssg with vite runtime api, remove optional vite plugins - replace view-wapper pinia store with vuero-context plugin and composable - darkmode: replace pinia store with plugin and composable + use native view transition - darkmode: replace pinia store with plugin and composable + use native view transition - layouts: remove navbar-dropdown layout, now included in navbar - layouts: rework navbar layout to allow customization - layouts: rework navsearch layout to allow customization - layouts: rework sideblock layout to allow customization - layouts: rework sidebar layout to allow customization - Features - add Client quickstarter - add Dockerfile and docker compose for each quickstarters - add Electron quickstarter - add landing layout - add Nuxt quickstarter - add src/composables, src/stores, and src/utils to auto import directories - add SSR quickstarter - add VDarkmodeSwitch component - add VLink component to handle external links - base: add end props to vdropdown - configuration for max content size on layouts - create useTinySlider composable - demo: add background grid effect - demo: add hello world server api route - demo: use focus trap and teleport in panels - enable new vue devtools - replace deprecated purge-icon with iconify-icon webcomponent - replace simplebar with native css scrollbars - ssr: render app as stream + add cache header plugin example - update unplugin router data loader - use css colors 5 features, remove generated hsl css variables via scss - use fontsource variables font - use VLink in layout components - VPageContentWrapper: add size property - Bug Fixes - a11y: bind enter instead of space key for default actions - add overlay when mobile nav is open - apexcharts: line colors in darkmode - avatar stack darkmode - demo: markdown to vue ssr prerender + hmr - demo: update date picker range notation - demo: use freepik image in product widget - demo: use VCheckbox in inbox message list - demo: use VTabs component in pages and panels - plugins: eager load plugins to prevent hmr issues - purge-comment: avoid removing vue core comments - quickstarter: add missing illustration - quickstarter: add missing webp files - remove unnecessary import + lazy load billboard and tiny slider only on client - remove unused scss - remove unused useSidebar store - remove usage of shamefully hoist - replace demo photo with remote images - ssr: hydration issues with teleport, darkmode, and id - use VIcon component to use any icon provider - VAnimatedCheckbox: compare raw objects - VCollapseLinks: display content on mounted if contains active link - Refactors - auth: create useUserToken to use localstorage when client only and cookie with SSR - darkmode: replace pinia store with plugin and composable + use native view transition - darkmode: replace pinia store with plugin and composable + use native view transition - layouts!: remove `src/layouts` from components auto load dirs - layouts: remove navbar-dropdown layout, now included in navbar - layouts: rework auth layout, embed styles - layouts: rework minimal layout, embed styles - layouts: rework navbar layout to allow customization - layouts: rework navsearch layout to allow customization - layouts: rework sidebar layout to allow customization - layouts: rework sideblock layout to allow customization - move project to mono repo - replace view-wapper pinia store with vuero-context plugin and composable - server: simplify ssr and ssg with vite runtime api, remove optional vite plugins ----------------------------------------------------------------------------------------- Version 2.9.0 - Jan 23, 2024 ----------------------------------------------------------------------------------------- - Features - add eslint-plugin-sonarjs and fix linting issues - add html minifier option for ssg/ssr builds - improve server for ssr/ssg + expose h3 event to ssr context - migrate component documentation to vue-component-meta - replace prettier with eslint stylistic - replace shiki with shikiji - upgrade deps + stable vue 3.4 - upgrade to vite 5 - upgrade to vue 3.4 - use vuero plugin to register apexchart component - VIMaskInput: use generic for option prop - Bug Fixes - extract runtime dependencies from devDepencencies - improve external component typing - update HTML minifier configuration for bun support - VAnimatedCheckbox: use plain string or number in model value generic type - VAnimatedCheckbox: use unknow in model value generic type - VCollapse: move default p tag in collapse-item-content slot - vee-validate: update form initial values - VPlyr: load dependency only on client ----------------------------------------------------------------------------------------- Version 2.8.1 - Aug 26, 2023 ----------------------------------------------------------------------------------------- - Bug Fixes - add vite purge comments plugin + minify SSR/SSG html output - disable vite plugin doc in quickstarter - quickstarter: include missing preinstall script - replace http-server with vercel serve - update dependencies and vite 5 - update tsconfig as vitejs recommendation - use jiti instead of esno for prepare shiki script - use non root user in dockerfile ----------------------------------------------------------------------------------------- Version 2.7.0 - May 07, 2023 ----------------------------------------------------------------------------------------- - Features - add datatables, fix v-calendar latest styles, close #209 (ceb6e75) - add RTL support (854122e) - i18n: set lang and dir attributes (adb7f2f) - rework landing page (138db17) - Bug Fixes - add elevated prop to vbutton docs, remove elevated prop from icon button, close #207 (5dc5da1) - animated-checkbox: display inner circle as inline-block (069f074), closes #204 - banking dashboard followers display (f5abf09), closes #190 - chart colors (e136f54) - charts and illustration colors (fc0faa6) - chat, datatable, layout bugs (8a3b45d) - flight dashboard checkboxes close #191 (7bd5cbf) - icon button size, close #206 (50e548f) - cons: line icons element playground (b681f96), closes #208 - light button colors in dark mode (fd93e17) - notyf green color (83845f3) - Performance Improvements - upgrade to vite 4.3 and use sass embedded (52e1466) ----------------------------------------------------------------------------------------- Version 2.8.0 - Aug 15, 2023 ----------------------------------------------------------------------------------------- ### Features * add repetable fields with vee-validate in demo * add select with object validation examples * add server side generation * add simple logout example to user dropdown * add toc-ignore class utils to markdown doc plugin * add unhead/vite plugin * add VRangeRating form input component * improve forms components internal context * improve SSR and PWA * replace @vueuse/head with unhead * replace axios useApi with ofetch and useFetch * upgrade dependencies * use new defineModel macro * **v-input:** add native dataset autocomplete examples * **v-modal:** add property to control base element used + add focus-trap * **VSwitchBlock:** allow usage with validation + create default slot for label * **VSwitchSegment:** allow usage with validation + add label-true and label-false slots * **vue:** enable defineModel and propsDestructure ### Bug Fixes * color picker slider not shown * form layout stacked datepicker display * **forms:** prevent watch loop in internal value * ignore pnpm-debug and .DS_Store * improve signup upload avatar demo * ltr language in selectors and dropdown * update prettier to v3 + run before eslint * upgrade vite, vee-validate and dependencies * use MaybeRefOrGetter on useViewWrapper.setPageTitle * **useVFieldContext:** use toRef and MaybeRefOrGetter from vue 3.3 * **v-checkbox:** allow to pass custom id + add validation example with array value * **v-label:** improve a11y * **VButton:** inherit class props properly * **VCollapseLinks:** allow use v-for on links in default template * **VField:** grouped regression * **VIconButton:** add default dark value * **VMarkdownPreview:** expose shiki assets to /public/shiki * **VTabs:** allow nested slider tabs ----------------------------------------------------------------------------------------- Version 2.6.0 - Jan 01, 2023 ----------------------------------------------------------------------------------------- - Features - add stay-focus helper and enable it on documentation - convert project to module + migrate doc to rehype and shiki - i18n: extract translations from components to file, better i18n-ally integration - i18n: migrate to unplugin-vue-i18n - ssr: improve server rendering compatibility - v-action: add to props so component can be used as router link - v-markdown-editor: add accessible component to edit markdown - v-markdown-preview: add component to render markdown with remark and shiki - v-photos-swipe: upgrade to photoswipe v5 - v-textarea: add autogrow property - Bug Fixes - darkmode: detect color scheme before app start - demo-data: convert to demo data to composable to avoid cross state pollution - router: blank pages on redirect - styles: global styles regressions - use-wizard: move store to composable using provide/inject - v-action: improve interactivity styles - v-snack: remove nested v-tabs - v-tabs: display first tab if none selected by default - v-tabs: emited value typing to any - v-tabs: prevent tab link action - v-tooltip: update tooltip when bindings changes ----------------------------------------------------------------------------------------- Version 2.5.0 - Dec 11, 2022 ----------------------------------------------------------------------------------------- - Features - upgrate to vite v4 - Bug Fixes - add vdatepicker example with vee validate - improve useNotyf typings - profile-edit: navigation links between tabs - remove keys from transition - v-plyr: embed youtube source to avoid CORS issue - wizard-v1: placeholder pages styles on page refresh ----------------------------------------------------------------------------------------- Version 2.4.0 - Sep 12, 2022 ----------------------------------------------------------------------------------------- - Features - add example of router data loader (experimental feature) - Add roadmap UI - add vite auto-import plugin - cypress: create tests suites examples, with CI, upgrade to v10 - fix login page top logo - improve user session plugin / router guard - pre compress images, add optin MINIFY_IMAGES build option, closes #151 - router: add scroll behavior between routes - router: replace vite-plugin-pages with official unplugin-vue-route (typed router) - ssr: add experimental server side rendering support - upgrade vite to v3.x - use pnpm as default package manager, add npmrc so npm and yarn are iso - v-checkbox: add value property to match native behaviour, closes #154 - v-dropdown: add option parameters for useDropdown composable, can disable clickOuside - v-i-mask-input: expose inputMask instance - Bug Fixes - flex-table-wrapper: expose wrapperState to be used in parent scope - ignore zone.identifier files, closes #148 - remove 404 slug added in url on page not found - remove 404 slug added in url on page not found in quickstarter - remove global dragula hack on kanban app and lazy load lib - remove vite-imagetools to speedup build, pre optimize images instead - use RouteLocationAsString instead of RouteLocationRaw - use VBlock to load styles - v-button: inherit class string attributes (a8be6cf) - v-file-pond: expose FilePond and HTMLInputFile to be used in parent scope, closes #178 - v-input: allow to use bulma size modifiers - v-switch-segment: emit value from internal VInput component ----------------------------------------------------------------------------------------- Version 2.3.0 - Apr 24, 2022 ----------------------------------------------------------------------------------------- - Features - add plugin system (8e0acf2) - docs: add copy color snippet button (56e4774) - forms: refactor and add components with validation (84407a2) - v-checkbox: allow to use boolean as value (b15bc05) - v-flex-table-wrapper: expose fetchData method in default v-slot (740ebb5) - v-tabs: allow v-model on selected props (34ea2c3) - wizard: refactor wizard v1 with nested routes (3c4e2a7) - Bug Fixes - multiselect: make searchable multiselect focusable with labels (b2edaed) - multiselect: uniformize border style (fbf2273), closes #120 - scss: improve loading and reduce end bundle size (e08cff0) - sidebar: invalid focus style on dropdown items (a13a162), closes #142 - typing: remove simplebar types (built-in) (a1c3f34), closes #133 - update all major dependencies (6fc0da7) - v-collapse-link: default active item always open (e0047b7), closes #140 - v-control: allow overriding input id (77e7e64) - v-switch: allow to be used without vmodel (d1a139c) - v-tippy: add wrapper to tippy component for accessibility (796813f) ----------------------------------------------------------------------------------------- Version 2.2.0 - Jan 3, 2022 ----------------------------------------------------------------------------------------- - Features accessibility: enable click-events-have-key-events eslint rule (0d55212) accessibility: improve focus styles and keyboard navigation (18a62e7) accessibility: improve keyboard navigation on form pages (3868a72) add useThemeColors composable (a1f84d8) layouts: add new Sideblock layout (ff5f774) linters: upgrade to stylelint v14 + other linter minor versions (b5cbd8c) page-icons: add copy snippets to clipboard on all icons examples (271acd9) page-influencer: split page into smaller and more reusable components (46307a4) page-messaging-v1: split page into smaller and more reusable components with api call samples (0bf5d04) sidebar-collapsable-links: replace has-nested-router-link directive with a component (141311c) stores: convert activePanelState to pinia (89c3c6a) stores: convert activeSidebarState to pinia (7a71043) stores: convert darkModeState to pinia (352b2ee) stores: convert navbarLayoutState and sidebarLayoutState to layoutSwitcher store (949ed35) stores: enable hot module replacement on pinia modules (37690dc) stores: use viewWrapper store to handle pageTitle (87e2766) styles: Move styles to components to allow reusability (#126) (448b53c) v-flex-table-wrapper: add pagination, sort, filter and async data to v-flex-table (#127) (5a24ac2) v-flex-table: improve darkmode and responsive + add separators prop (6aa8f5a) v-flex-table: rewrite component with slots and render functions (cf67662) v-page-content-wrapper: add base layout component (47c90e2) v-page-content: add base layout component (5881d07) v-placeload: add mobileWidth and mobileHeight properties (17050a4) v-view-wrapper: add base layout component (4c8384e) work on sideblock layout (4aacc70) - Bug Fixes add missing slots to base components (9a64c83) composable: export named composable instead of default (a911ea4) composable: update useApi error message (9946588) composable: wrap useNotif with createSharedComposable from vueuse (d7a59cb) page-signup: done button now submit the register form (0ee5486), closes #124 sidebar hover labels (1d21728) simplify app.ts + main.ts files and create VueroApp.vue (e8b1132) update modal form examples (029dcd2) useApi: remove provide/inject + add initial page router guard async example (b725be2) utils: rename themeColors to theme-colors (e6168a3) v-field: auto-generate input id binded with label (bfd7e58) ----------------------------------------------------------------------------------------- Version 2.1.0 - Oct 6, 2021 ----------------------------------------------------------------------------------------- - Features accessibility: add eslint plugin to check accessibility in vue 3 files (b4c5774) build: add rollup purgecss plugin (7475783) notyf: improve useNotif to use INotyfNotificationOptions payload (5968143) pinia: replace userSession and wizard states with pinia stores (5966a86) v-credit-card: translate component + set default props values (198c7cb) v-peity: add peity chart component (close #100) (3e59f07) - Bug Fixes datepicker: use camel-case component name in markdown examples (998ee61) delay icon loading and set purgecss safelist (eb06946) homepage: add discord and github info + version from package.json (f0d068b) i18n: persist selected language when user use the language panel (8c11b19) main: update how userSession and api are provided (644924c) nabar-divider: use border cssvar for bg color (close #109) (3e8f330) quickstarter: clean unused files before adding to the release archive (db65175) quickstarter: remove all demo images references (3cf8fce) quickstart: use LandingLayout on not found page (4294eb0) remove unused images (c706d43) use regex in hsltohex parser (948d56d) user-grid-v3: tab slider was missing (bc49405) v-avatar: light/dark image toggle (close #107) (a651520) v-flex-pagination: last page was missing in some cases (e5ccd13) vscode: simplify settings and update recommended extensions (99215e8) ----------------------------------------------------------------------------------------- Version 2.0.0 - Sep 20, 2021 ----------------------------------------------------------------------------------------- ⚠ BREAKING CHANGES typescript: remove dashs - from components name to match vue standards typescript: enable volar and vue-tsc - Features add soccer and jobs dashboards (386206a) add VFlex, VFlexItem, VGrid and VGridItem components (70afa23) add video player on home, fix: multiselect shadow (d88e0cb) homepage: add demo search input (a2c6220) i18n: translate auth/signup-2 page (7aa6d3f) typescript: enable volar and vue-tsc (869969a) typescript: remove dashs - from components name to match vue standards (a0505c7) vee-validate: add form validation example won signup-2 demo page (close #82) (5c2081f) - Bug Fixes cypress: add new page + fill auth form when required (be7ab25) dark: change border and red colors in dark mode (a923e09) flex-pagination: aria-current value when empty page (0d4794e) form-stepper: broken dark mode (353ba4d) icons: replace huge html file (ccfc19f) profile-edit: edit profile menu item hover color (close #101) (744e7dd) project-details: broken tabs (close #103) (f374b23) stylelint: disable value-keyword-case rule (8be676f) theme-colors: use getComputedStyle and map css variable values to themeColors (close #95) (c895d1d) v-avatar-stack: add limit into props interface (close #97) (efb9cf9) v-date-picker: use kebab case (a715486) v-plyr: clean iframe source (0148804) vaccordion: use default value when no openItems props is set (close #93) (632fb1e) vfilepond: custom file validator to map accepted file props (eb5bc18) ----------------------------------------------------------------------------------------- Version 1.4.0 - Sep 9, 2021 ----------------------------------------------------------------------------------------- Features collapse-model: add v-collapsemodel component (2ad9030) components: add v-flex in components, add css vars documentation (a64cdf5) dev-tools: add commitlint and standard-version release tool for changelog/version generation (1f0d473) docs: add color picker on documentation (4a2a844) env: add .env file with example for mapbox api key) (7f4ef80) flex-pagination: translate component (760fd47) flex: add v-flex component (2d39989) modal: translate component (4fbb873) page-404: translate page (d4619cf) reload-promp: add appName props + translate component (a4475a4) scss: migrate to native css variables (a680ad6) scss: replace darken function in components with variables (d5f72a2) scss: replace lighten function in components with variables (970586a) scss: resolve darken/lighten colors (c17b9f8) svg: add vite-svg-loader + use css variables in error-1.svg for demo (69c1867) typings: migrate all components declaration to typescript with generic type notation (3e6c654) Bug Fixes button: import v-placeload instead of resolving (c97f1b0) collapse icon (c7d52cc) dark-mode: set is-dark class to documentElement (root html) instead of body (c6c3bf5) svg: use .svg?url in html to avoid being imported as component by vite-svg-loader (f98be7e) typings: remove unecessary declaration + ignore components.d.ts for linter (46da1bb) ----------------------------------------------------------------------------------------- Version 1.3.1 - Jul 26, 2021 ----------------------------------------------------------------------------------------- fix: remove usage of useContext to replace with useSlots (cae218d) fix: add vue-demi dependencies (135ce23) fix: update vue and vue/compiler-sfc + update minor deps (85cc46b) fix(v-collapse): remove is-active class and use native open attribute (a390e96) ----------------------------------------------------------------------------------------- Version 1.3.0 - Jul 18, 2021 ----------------------------------------------------------------------------------------- fix: circular menu watcheffect fix: v-plyr cover video size feat: add redirection pages examples in auth and error feat: add simple quickstarter pages and layout feat: add useApi and useUserSession composable + add navigation guard example on dashboards pages feat: update to vue 3.2.0 feat: add V-Vivus component chore: add license file and fix minimum node version chore: uniformisation of defineProps and defineEmits usage chore: update documentation link chore: update redirection route in navigation guard to auth instead of auth-login-1 refactor: export function in i18n and router refactor(v-button): use render function instead of template refactor(v-iconbutton): use render function instead of template dx: improve subdirectory path comments ----------------------------------------------------------------------------------------- Version 1.2.1 - Jun 22, 2021 ----------------------------------------------------------------------------------------- fix: Broken account mobile menu on navbar layouts fix: Colored navbar notifications dropdown hover bug fix: Some onboarding pages not being responsive ----------------------------------------------------------------------------------------- Version 1.2.0 - Jun 21, 2021 ----------------------------------------------------------------------------------------- feat: add maps pages with mapbox (0bb8c25) feat: extract messaging layout (de96804) feat: simplify minimal layout (a16cb70) feat: simplify navbar layout (c24eec2) feat: simplify sidebar layout (cc5f665) feat(v-placeload): add components and layouts (3aa90c0) feat(v-avatar): add pictureDark props and add slots to customize avatars (9bd1516) feat(v-button): add icon caret on and expose methods on v-dropdown (8963df9) chore: update vue to 3.1 and bulma to 0.9.3 (243afe81) chore: add internal sonarqube config (e9e78f3) chore: reduce code smells and bugs (sonarqube) (166f44d) chore: update dependencies (58c8471) chore: update linters dependencies (c2be764) chore(cypress): add ability to tests url with query arguments (3d97b27) refactor: navbar layout and mobile navigation components (29689f3) refactor: sidebar layout (062bd59) refactor: useDropdown + improve accessibility (376f228) refactor: useMarkdownToc + improve tables accessibility (e0a0585) refactor: extract page title to layouts (abb2b4c) refactor: merge layout switcher + screenshot generation (53bba1f) refactor(v-dropdown): use components on partials (9c862ae) fix: add missing ref on wizard upload (0d199b6) fix: path aliases on windows (64af8c5) fix: remove overflow to allow sticky elements (close #76) (7994087), closes #76 ----------------------------------------------------------------------------------------- Version 1.1.0 - Apr 22, 2021 ----------------------------------------------------------------------------------------- - chore: add comments on main files + update deps - chore: extract navbar templates - chore: extract sidebar templates - chore: move demo files and update deps - chore: update deps, remove top nodes comments - chore: update envato release process - chore: update major deps - chore: update minor deps - chore: update router and i18n comments + update deps packages - feat: add forms component and refactored documentation - feat: implement form stepper and marketing pages - feat: import changes from huro - feat: update dropdown navbar items + add npm and yarn lock files - feat(v-accordionimage): emit select event and remove id field from items - feat(v-buttons): add v-buttons wrapper component - feat(v-field): add label and horizontal props - feat(v-field): add multiline props - feat(v-snack): merge v-snackimage and v-snackicon components - feat(v-tabs): add v-tabs component - feat(v-tags): add v-tags wrapper components - dx: add generated CHANGELOG.md file - dx: improve state comments and remove dead code - dx: improve templates and main files comments + fix minor integration bugs - dx: update CHANGELOG.md - workflow: update deps - ci: add macos/ubuntu/windows test runner with github actions - ci: fix github release workflow - fix: disable layout switcher when not in dynamic layout pages - fix: PropType import type - fix(v-breadcrumb): non clickable element hover effect - fix(v-icon): add key to handle icon change - Updated live demo
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.