- Dịch vụ khác (7)
- Wordpress (33335)
- Plugin (8228)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (25107)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1142)
- Template Kits (6292)
- Theme khác (379)
- Themeforest (7444)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9207)
- Admin Templates (835)
- Email Templates (228)
- Site Templates (7661)
- Plugin (8228)
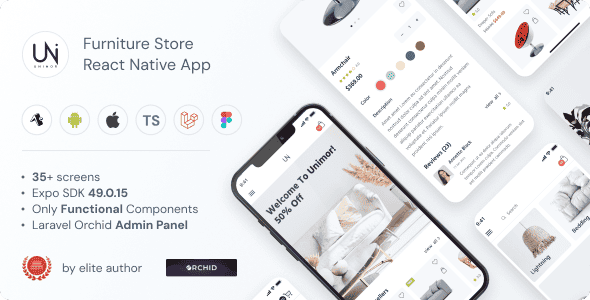
Unimor – Furniture Store | EXPO 49.0.15 | TypeScript | Redux Store | Orchid Admin Panel
2.488.416₫ Giá gốc là: 2.488.416₫.497.683₫Giá hiện tại là: 497.683₫.
Admin Panel:
email: admin@admin.com password: password
Available on Google Play:
Features:
Why Orchid ?
– Scalability: Orchid is highly scalable, adapting effortlessly to project growth and evolving needs without compromising performance.
– Customization: It offers extensive customization options, allowing users to tailor the admin panel to their specific requirements and design preferences.
– Robust Functionality: Orchid is rich in features, providing a wide array of tools and functionalities to streamline administrative tasks and enhance user experience.
– Security: It prioritizes security measures, ensuring data protection and offering built-in features to fortify the application against potential threats.
– Intuitive Interface: Orchid boasts an intuitive user interface, simplifying navigation and making it user-friendly for administrators of varying technical backgrounds.
How can I access the API ?:
– Download and use Postman
– Input Bearer Token: aH3KCew1YsWhWqW0tqNU3ndzHb3RdblI
– Utilize the GET method for the request.
– Once the above steps are completed, click ‘Send’.
– The API will be provided after the request is sent.
List of APIs:
https://unimor.rn-admin.site/api/categories https://unimor.rn-admin.site/api/products https://unimor.rn-admin.site/api/promocodes https://unimor.rn-admin.site/api/slides https://unimor.rn-admin.site/api/banners https://unimor.rn-admin.site/api/promotions https://unimor.rn-admin.site/api/orders https://unimor.rn-admin.site/api/tags https://unimor.rn-admin.site/api/colors
Dependencies:
"@krosben/react-native-gravatar": "^0.0.1", "@ptomasroos/react-native-multi-slider": "^2.2.2", "@react-native-async-storage/async-storage": "^1.21.0", "@react-navigation/native": "^6.1.9", "@react-navigation/native-stack": "^6.9.17", "@reduxjs/toolkit": "^2.0.1", "@types/react-redux": "^7.1.33", "axios": "^1.6.2", "expo": "~49.0.15", "expo-clipboard": "~4.3.1", "expo-font": "~11.4.0", "expo-splash-screen": "~0.20.5", "expo-status-bar": "~1.6.0", "react": "18.2.0", "react-native": "0.72.6", "react-native-collapsible": "^1.6.1", "react-native-dashed-line": "^1.1.0", "react-native-eject": "^0.2.0", "react-native-fast-image": "^8.6.3", "react-native-flash-message": "^0.4.2", "react-native-image-progress": "^1.2.0", "react-native-keyboard-aware-scroll-view": "^0.9.5", "react-native-modal": "^13.0.1", "react-native-responsive-dimensions": "^3.1.1", "react-native-safe-area-context": "^4.8.2", "react-native-screens": "^3.29.0", "react-native-svg": "^14.1.0", "react-native-webview": "^13.6.3", "react-redux": "^9.0.4", "redux-persist": "^6.0.0", "expo-dev-client": "~2.4.12"
Description:
Unimor – Furniture Store is a comprehensive project developed using Expo 49.0.15, where TypeScript is employed to enhance code integrity and maintainability. The backbone of data management lies in its utilization of a Redux Store, ensuring efficient state management across the application.
Moreover, the project integrates an Orchid Admin Panel, empowering seamless administration and oversight of the furniture store’s various operations. The primary goal of Unimor is to offer users an intuitive and robust experience, driven by TypeScript’s strong typing features, while simultaneously maintaining a well-organized and scalable architecture facilitated by Redux Store and the Orchid Admin Panel.
Important commands to run the application:
Technology:
Font:
Images & Icons:
Screeens Included:
01_Onboarding 1 Screen
02_Onboarding 2 Screen
03_Onboarding 3 Screen
04_Sign in
05_Forgot password
06_Forgot password (sent email)
07_New password
08_Sign up
09_Sign up (account created)
10_Verify your phone number
11_Confirmation code
12_Home V1
13_Home V2
14_Categories
15_Burger menu
16_Shop
18_Product
21_Reviews
22_Wishlist
24_Profile
25_Edit profile
26_Payment method
27_Add a new card
28_My Address
29_Add a new address
30_Order history
31_Order history (options)
32_Leave a Review
35_My promocodes
37_Cart (empty)
38_Order
40_Checkout
43_Order successful!
44_Order failed!
Have questions ? Contact me via Telegram:
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.