- Dịch vụ khác (7)
- Wordpress (33399)
- Plugin (8229)
- Apps Mobile (364)
- Codecanyon (4158)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (25170)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1143)
- Template Kits (6309)
- Theme khác (379)
- Themeforest (7444)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9252)
- Admin Templates (840)
- Email Templates (228)
- Site Templates (7701)
- Plugin (8229)
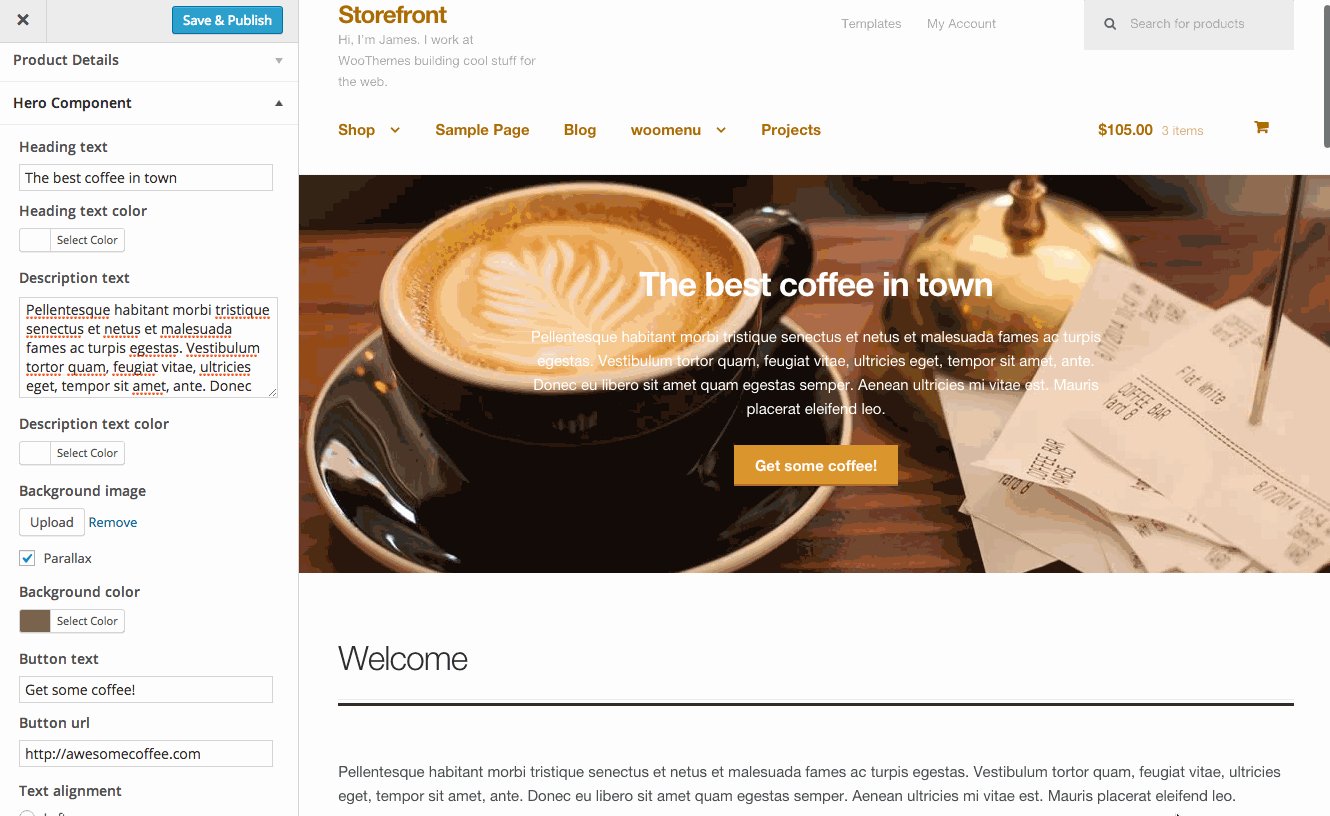
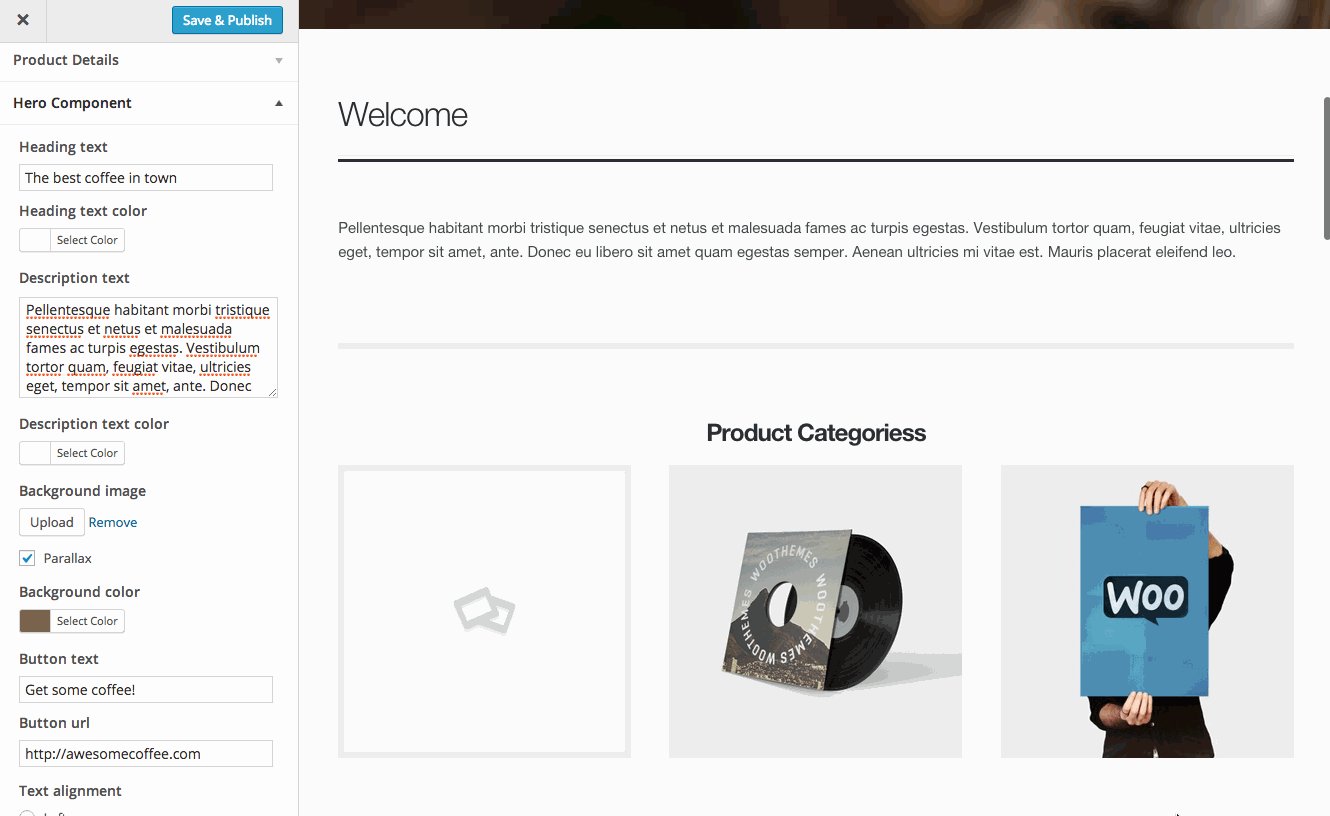
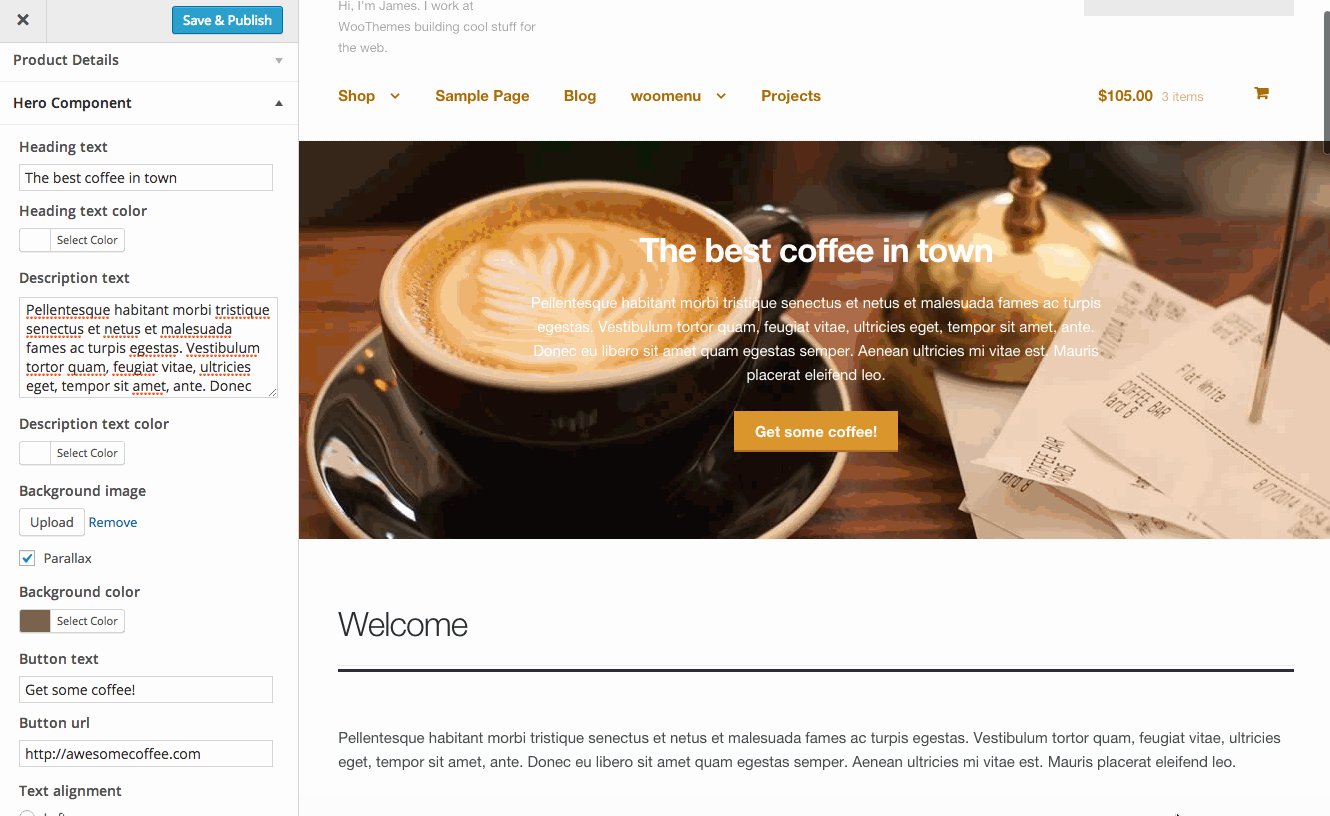
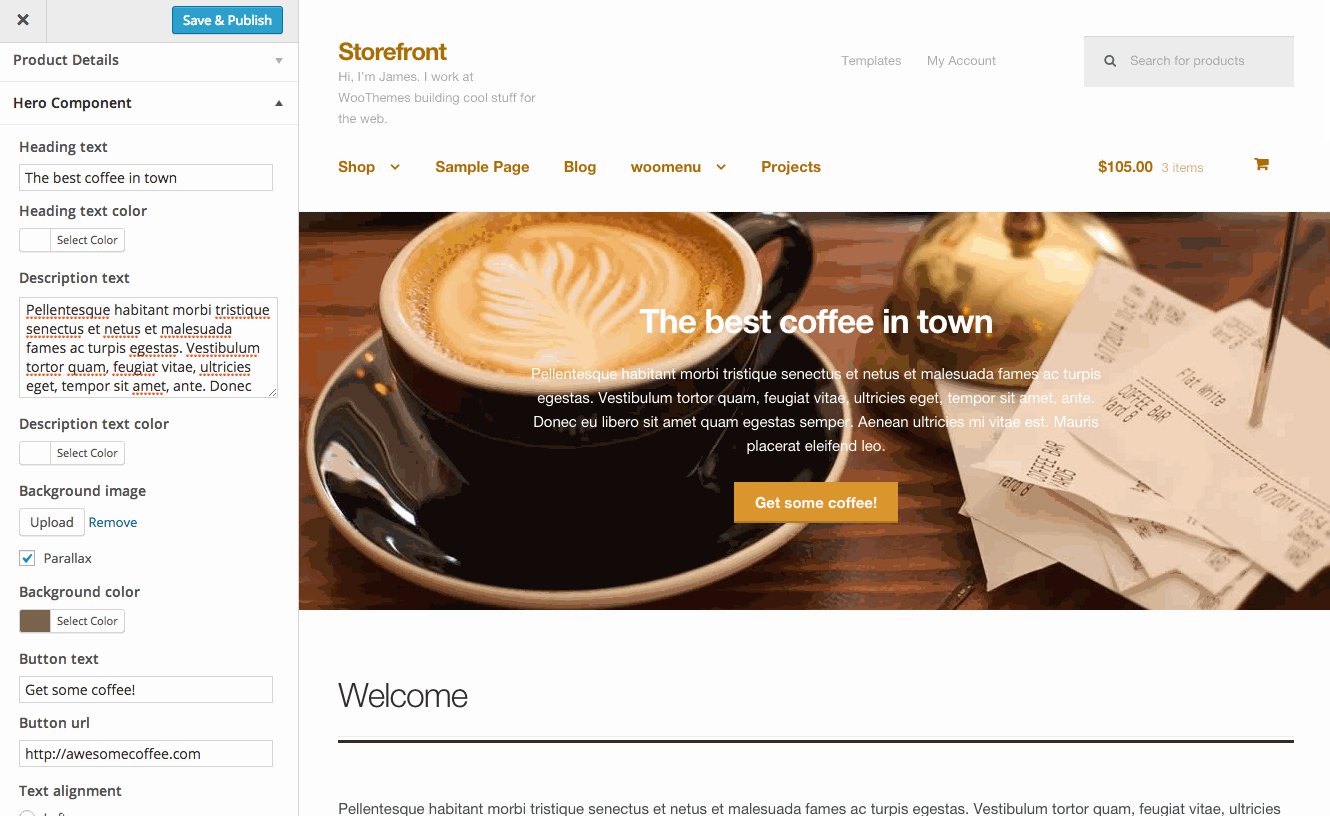
Storefront Parallax Hero
459.800₫ Giá gốc là: 459.800₫.91.960₫Giá hiện tại là: 91.960₫.
Storefront Parallax Hero adds a customizable hero component on your homepage template
Features
Once installed you’ll notice a new top level section in the Customizer allowing you control the different aspects of the hero component.
The Content
You control the content – specify a title, some body text (and they colors they’re displayed in) then create an optional call to action button. Specify whether to align the content centrally, to the left or the right to fine tune.
The Background
Enjoy complete control of the hero component background. You can choose a plain color for minimalist designs, upload an image or even a video. Tiling patterns or large photos will both work great. Specify whether the background scrolls with a parallax affect and apply a semi-opaque overlay to make the text pop.
The Layout
Choose between a full width or fixed width layout. The full width layout will make the hero component span the full width of the browser while the fixed width option keeps it the same width as the main content area.
Full Height
Optionally make the hero component fill the browser window on page load for a truly immersive experience.
Shortcode
The parallax_hero shortcode allows you place unlimited hero components throughout your web site. They can work great on product category pages, in blog posts and on single product pages too. Checkout the Storefront WooCommerce Customizer extension for more WooCommerce customization options.
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.