- Dịch vụ khác (7)
- Wordpress (33335)
- Plugin (8228)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (25107)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1142)
- Template Kits (6292)
- Theme khác (379)
- Themeforest (7444)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9207)
- Admin Templates (835)
- Email Templates (228)
- Site Templates (7661)
- Plugin (8228)
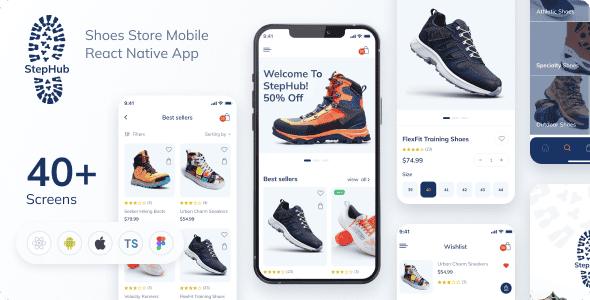
StepHub – Shoes Store Mobile App | Frontend | Expo 50.0.14
1.472.736₫ Giá gốc là: 1.472.736₫.294.547₫Giá hiện tại là: 294.547₫.
Available on Google Play:
Available on App Store:
Presentation:
Features:
How can I access the API ?:
– Download and use Postman
– Input Bearer Token: aH3KCew1YsWhWqW0tqNU3ndzHb3RdblI
– Utilize the GET method for the request.
– Once the above steps are completed, click ‘Send’.
– The API will be provided after the request is sent.
List of APIs:
https://stephub.rn-admin.site/api/tags https://stephub.rn-admin.site/api/sizes https://stephub.rn-admin.site/api/audiences https://stephub.rn-admin.site/api/categories https://stephub.rn-admin.site/api/products https://stephub.rn-admin.site/api/banners https://stephub.rn-admin.site/api/promocodes https://stephub.rn-admin.site/api/slides https://stephub.rn-admin.site/api/colors https://stephub.rn-admin.site/api/promotions
Dependencies:
"@react-native-async-storage/async-storage": "^1.23.1", "@react-navigation/native": "^6.1.17", "@react-navigation/native-stack": "^6.9.26", "@reduxjs/toolkit": "^2.2.3", "axios": "^1.6.8", "expo": "~50.0.14", "expo-clipboard": "~5.0.1", "expo-status-bar": "~1.11.1", "react": "18.2.0", "react-native": "0.73.6", "react-native-collapsible": "^1.6.1", "react-native-fast-image": "^8.6.3", "react-native-flash-message": "^0.4.2", "react-native-image-progress": "^1.2.0", "react-native-keyboard-aware-scroll-view": "^0.9.5", "react-native-modal": "^13.0.1", "react-native-responsive-dimensions": "^3.1.1", "react-native-safe-area-context": "^4.9.0", "react-native-screens": "^3.30.1", "react-native-svg": "^15.1.0", "react-redux": "^9.1.0", "redux-persist": "^6.0.0", "expo-splash-screen": "~0.26.4"
Important commands to run the application:
– npm install
– npx expo run:android
– npx expo run:ios
Design:
StepHub – Shoes Store Mobile App Figma UI Template
Technologies:
– Expo
– TypeScript
– Redux
Font:
– Mulish
Have questions ? Contact me via Telegram:
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.