- Dịch vụ khác (7)
- Wordpress (33205)
- Plugin (8228)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (24977)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1142)
- Template Kits (6252)
- Theme khác (379)
- Themeforest (7435)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9126)
- Admin Templates (827)
- Email Templates (228)
- Site Templates (7588)
- Plugin (8228)
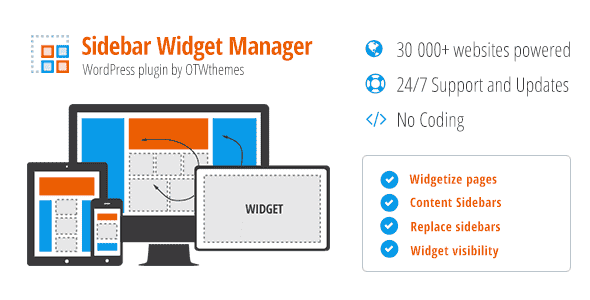
Sidebar & Widget Manager for WordPress
864.960₫ Giá gốc là: 864.960₫.172.992₫Giá hiện tại là: 172.992₫.
Get full control over Layouts, Page Content, Sidebars and Widgets
- Custom Responsive page layouts – widgetize a page, drop widgets in page content area
- Drag and drop OTW Grid Manager – build responsive layouts in seconds!
- Vertical or Horizontal widgets alignment
- Replace any theme sidebar with a custom one on any set of pages
- Unlimited custom sidebars
- Sticky sidebars and widgets
- Widget visibility – display any widget on or hide it from any page
- Supports any kind of content Pages, Page templates, Posts, Categories, Tags, Archives, Custom post types, Taxonomies, Post type archives, WordPress service pages – home, front, 404, search, etc.
- OTW Content Sidebars – add custom sidebars in content for pages and posts
- WPML plugin support – display sidebars and widgets based on Language
- WooCommerce plugin support – woo pages, products, categories, tags
- bbPress plugin support – bbPress pages, forums, topics, topic tags
- BuddyPress plugin support – Activity and Members pages
- User roles – Display sidebars and widgets based on User role
- Optimized performance for large WP installations
- Designed to fit into the core WordPress design
- Easy and intuitive administration
- No coding required
Custom responsive page layouts – Widgetizing pages
Adding widgets on pages is a very flexible way to build your own unique page layout. Your layours will be responsive. Easy, fun, no coding!
- Create as many custom sidebars as you need
- Create a new page
- Create your responsive column layout – few clicks with the OTW Grid Manager
- Insert the new sidebars in the columns
- Go to Appearance -> Widgets and drop some widgets in your new sidebars
Your other options are to copy the sidebar’s shortcode and paste it in a page/post, wherever in the content you need it. Or use the Insert Sidebar Shortcode button in the editor to do the same.
You can read more on Widgetizing pages by using the OTW Grid Manager – the process, screenshots, video.
Vertical and Horizontal widget alignment
- Vertical
This is the default WordPress widget alignment. The widgets in sidebars (widget areas) with vertical alignment are arranged in a column bellow each other. - Horizontal
The widgets in sidebars (widget areas) with horizontal alignment will be arranged in a row next to each other (lined up on the same line).
Such widget areas are fluid and very flexible. The widget area width will be equally divided between all widgets in this widget area. Horizontal alignement is usually used on widgetized pages.
You can read more on Horizontal or vertical widget alignment with screenshots.
Replace existing theme sidebars with custom ones.
Display relevant content on your pages. You can now replace an existing sidebar (widget area) with a custom sidebar for one or group of pages, templates, posts, custom post types, taxonomies, etc (any combination). The content of the new sidebar will be displayed on the exact same spot as the one you select to replace only for those pages you selected. You can also easily make your sidebar a Sticky sidebar so the content in the sidebar stays visible even when the user scrolls down the page.
- Create a custom sidebar
- Choose which sidebar to replace
- Choose where to display the custom sidebar – any set of pages, templates, posts, custom post types, taxonomies, etc.
- Go to your Appearance -> Widgets and drop some widgets in your new sidebar
Widgets visibility – complete control
Every widget can now be display on or hidden from one or few pages, templates, posts, custom post types, taxonomies, etc (any combination). It works with all widgets – WordPress default and any custom added widget.
- Go to Appearance -> Widgets
- Every widget has a button named Set Visibility
- Choose where is the widget displayed on or hidden from
OTW Content Sidebars
Add custom sidebars on the left and right of the content of your pages and posts. This works best in full width page templates. We have such template included if your theme does not have it.
Content sidebars can be set up for all pages and these settings can be overriden for each page individually.
Those sidebars can be easily made Sticky sidebars so the content in those sidebars stay visible even when the user scrolls down the page.
Add a sidebar in a page template file
Although it requires a little coding knowledge it is still very simple. Use the shortcode of the sidebar you’d like to add and the WordPress function do_shortcode.
If you are a ThemeForest theme author
Include this item in your themes and give your users full control over page layout, sidebars and widget visibility. All you need is 1 extended license for each theme you put on the market and permission from the author which you get by writing us: http://themeforest.net/user/OTWthemes#contact
Interface and Performance optimizations
- Fits well into the core WordPress design
- Optimized performance for large WP installations
- Ajax based operations so you don’t have to wait on pages to refresh
- Filters in the listings – search, total selected, select/dis-select all, show all selected/dis-selected, order options, pagination
- Content types are grouped
Testimonials
ruchriDigitalDiggadoralinksisPal2PalBuddercupdotinsSBDCanCars
Support
Got a question or an issue? Please email us via our user page contact form here. We will get back to you as soon as possible!
Updates
If you have any suggestions on how to improve this item please let us know! We will seriously consider any suggestion and add it to item’s update list.
Rating
If you like this item please consider rating it as a way of supporting consistent improvements.
Note: If you are rating below 5 stars, please contact us. We’ll try to do our best to assist or fix all your points of criticisms.
Change log
Version 4.7 (05.04.2022)
- Fixed: dynamic shortcode fields
- Fixed: catch errors from old version of image loaded library
- Fixed: Set default value of sanitized requests
- Fixed: JS Strict mode
- Added: support of old version imagesLoaded lib
Version 4.6 (06.03.2022)
- Fixed: add missing file
Version 4.5 (17.02.2022)
- Updated: core functions
- Fixed: Check for registered block editors
- Fixed: Grid templates managment
Version 4.4 (28.10.2021)
- Updated: confict with grafityforms
- Updated: latest updates on cotent sidebars
- Updated: php8 fixes
- Updated: fm update
- Updated: block styling
- Updated: require tickbox
- Updated: latest version of facotry
- Updated: latest version of form
- Updated: latest verion of shortcode
- Fixed: remove doubled code
- Fixed: remove parent menu blocks
- Added: indicate if new wp js api is called from the admin
- Added: set visibility in guthenberg blogs
- Added: block editro for shorcodes
- Added: check for need of block editor
- Added: position add row dropdown
Version 4.3 (23.05.2021)
- Updated: latest version of datetimepicker and select2
Version 4.2 (06.05.2021)
- Updated: deprecated functions update
- Updated: latest version of the OTW framework
- Updated: post and get sanitizing
Version 4.1 (18.11.2020)
- Fixed: jQuery live function deprication
- Fixed: more jQuery deprications
Version 4.0 (14.01.2020)
- Updated:gutenmber requirements
- Updated: OTW core functions
- Updated: force check if something went wrong
- Updated: escape more attriutes and change to on
- Fixed: request items again on case of error
- Fixed: ajax request on fail when manage sitebar
- Fixed: form functions
Version 3.25 (05.10.2018)
- Updated: apply patch for multisite
- Updated: OTW api plugin update and verify
Version 3.24 (07.12.2017)
- Added: secirity checks and display errors
- Updated: latest version of otw factory
- Fixed: check for existing response
- Fixed: error mode modification
Version 3.23 (08.06.2017)
- Added: Security checks
Version 3.22 (24.04.2017)
- Updated: OTW core componets update
- Updated: WordPress 4.7.x support
Version 3.21 (28.09.2016)
- Fixed: force scrolls for the tb window
Version 3.19 (09.05.2016)
- Fixed: widget saving issue
Version 3.18 (19.04.2016)
- Updated: WordPress 4.5 compatibility
- Updated: OTW core componets update
- Updated: Post type check
- Added: Duplicate sidebar option
Version 3.17 (09.01.2016)
- Added: custom css area in plugin options
Version 3.16 (06.11.2015)
- Added: Margin from top setting for Sticky sidebars
- Updated: Old grid disabled
Version 3.15 (11.10.2015)
- Added: Custom class for sidebars
- Updated: Optimization on calling shortcodes
- Fixed: BuddyPress pages selection
Version 3.14 (16.07.2015)
- Updated: bbpress minor updates
- Updated: enable OTW Content Sidebars for CPT
Version 3.13 (18.05.2015)
- Fixed: Visibility tabs posts pagination
Version 3.12 (11.05.2015)
- Fixed: widget area drag and drop issue with call before and after widget in admin
Version 3.11 (16.04.2015)
- Added: Disable Sticky sidebars when certain id/class is reached
- Added: Sticky Widgets
- Added: Disable Sticky widgets when certain id/class is reached
Version 3.10 (04.03.2015)
- Added: Sticky sidebars for OTW content sidebars and replaced theme sidebars
Version 3.9 (23.09.2014)
- Added: Full compatibility with Popping Sidebars and Widgets plugin
Version 3.8 (05.06.2014)
- Fixed: OTW Grid Manager for custom post types
Version 3.7 (21.05.2014)
- Fixed: Popup buttons css fixes
Version 3.6 (13.05.2014)
- Fixed: Horizontal widget alignment for sidebars
Version 3.5 (26.04.2014)
- Updated: Remove global object style definition
- Added: Theme sidebars can now be inserted in your OTW Grid Manager grids
- Added: Sidebars that replace sidebars can now be inserted in your OTW Grid Manager grids
- Added: Copy sidebar shortcode from OTW Grid Manger, Copy column with all content, Copy row with all content – then you can paste it in Page editor, template file, or elsewhere
- Added: Visible/Invisible everywhere – new option in widget and sidebar visibility settings
- Added: New option to exclude posts in All posts from category/tag tabs for both sidebars and widgets
- Fixed: Metabox arrows for WP 3.8.2 and up
- Fixed: Tinymce plugin to work with the editor for WP 3.9 and up
Version 3.4(23.02.2014)
- Updated: Add json column check
- Updated: Enable old grid option to false by default
Version 3.3(28.11.2013)
- Updated: Change button class name
- Updated: Live reload of shortcode object
- Added: Spanish translation by Maria Ramos from Webhostinghub.com
Version 3.2(19.09.2013)
- Updated: replace deprecated functions
- Updated: Grid Manager – no content wrapping where not needed
- Added: options to show/hide Grid Manager and Content Sidebars metaboxes in page/post
Version 3.1(15.08.2013)
- Updated: minor grid css changes
Version 3.0(24.07.2013)
- Updated: WordPress 3.6 support
- Added: drag & drop Grid Manager – build custom responsive layouts
- Added: OTW Content Sidebars – add custom sidebars to pages and posts
- Added: filter options in add/edit sidebars and widget visibility
- Updated: faster and nicer interface in add/edit sidebars and widget visibility
- Updated: custom post type bbpress items better selection
Version 2.13(01.06.2013)
- Added: Widget visibility settings for inserted sidebars in page/post content editor and template files
Version 2.12(20.05.2013)
- Added: BuddyPress plugin support – Activity and Members pages
Version 2.11(08.05.2013)
- Update: WPML plugin translated and not translated languages display
- Update: WPML plugin function registration verification
Version 2.10(30.04.2013)
- Update: few minor updates
Version 2.9(29.04.2013)
- Added: bbPress plugin support – bbPress pages, forums, topics, topic tags
Version 2.8(21.04.2013)
- Added: WooCommerce full support – woo pages, products, categories, tags
Version 2.7(02.04.2013)
- Added: Author archives filter
Version 2.6(25.03.2013)
- Fixed: WPML plugin – display sidebars and widgets based on Language – all pages fixed
- Added: All posts from custom taxonomy
Version 2.5(19.03.2013)
- Added: WPML plugin – display sidebars and widgets based on Language
- Added: Display sidebars and widgets based on User role
- Added: All posts from tag – filters for sidebars and widgets
Version 2.4(05.01.2013)
- Added: Number of items to show in lists – in options
- Added: Filter notes in the lists
- Updated: js variable selection
Version 2.3(04.12.2012)
- Added: .po files – the plugin is localization ready
- Added: Performance optimizations: filters in set widget visibility
- Update: Horizontal widget alignment new div wrap
- Fixed: CSS issues with WooCommerce
Version 2.2(16.11.2012)
- Added: Performance optimizations: filters in add/edit sidebars pages, posts, taxonomies lists
- Added: Doc lines in widget visibility
- Updated: Widgetize pages interface improvements, notifications, error messages
- Updated: Widget visibility enabled by default
Version 2.1(05.11.2012)
- Added: text domain
- Fixed: path for documentation icons in set widget visibility
- Fixed: add sidebar interface in chrome
Version 2.0 (30.09.2012)
- Added: Easy column interface for Widgetizing Pages
- Added: Performance optimizations on large wp installations
Version 1.5(01.09.2012)
- Updated: Sidebar replacement functionality
Version 1.4(17.08.2012)
- Added: All posts from category filter
- Added: Notifications on activation/deactivation
Version 1.3(28.06.2012)
- Fixed: WordPress 3.4 widget visibility support
- Added: Few filters
Version 1.2(01.06.2012)
- Added: shortcode column in the sidebars list
- Fixed: few typos
- Fixed: some white space
Version 1.1(07.05.2012)
- Added: Set all visible/ all invisible in widgets visibility section
- Added: Item filter in widgets visibility section
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.
Sản phẩm tương tự
AdFox – PWA Classified Ads with App-Like Mobile & Web Interface | Multi-Purpose Marketplace Solution