- Dịch vụ khác (7)
- Wordpress (33142)
- Plugin (8228)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (24914)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1141)
- Template Kits (6231)
- Theme khác (379)
- Themeforest (7435)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9085)
- Admin Templates (820)
- Email Templates (228)
- Site Templates (7554)
- Plugin (8228)
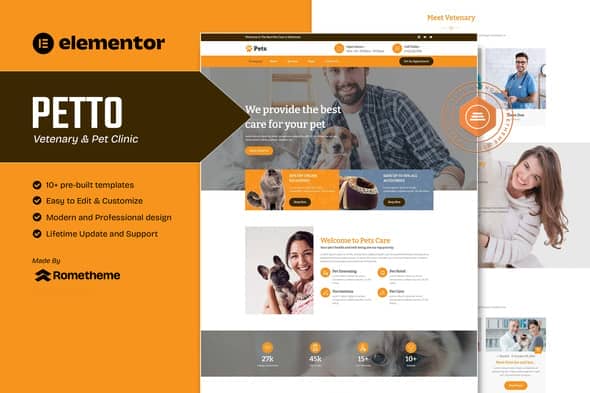
Petto – Vetenary Pet Clinic Elementor Template Kit
609.840₫ Giá gốc là: 609.840₫.121.968₫Giá hiện tại là: 121.968₫.
Changelog & Update History
Version 2.0.0 – (12 November 2024)
- [FIX] Post Grid widget not showing - [FIX] Nav-Menu widget shows background color - [FIX] Some Icon missing - [UPDATE] To Elementor Update version 3.25.4
Petto is an Elementor Template Kit specially designed for Vetenary Pet Clinic websites!
The template kit comes with an ideal selection of templates for any Vetenary and Pet Care to helps grow your business. This kit has a modern and unique design with a 100% fully responsive layout, easy installation, and sure very easy to customize because using Elementor so you don’t need a single line of coding!Save your time.
This Template Kit contains page content for creating Elementor pages. This kit has been optimized for use with the free “Hello Elementor” theme.
Features :
- Compatible with WordPress – Elementor
- Using Free Plugins (Elementor Pro is not required)
- True no-code customization with drag and drop
- 100% Fully Responsive & mobile-friendly
- Modern and Professional design
- 10+ pre-built templates ready to use
- Customize fonts and colors in one place (Global Theme Kit Style)
Templates in Zip :
- Homepage
- About Us
- Vetenary
- Single Vetenary
- Services
- Single Service
- Appointment
- FAQ
- Gallery
- Contact Us
- Header
- Footer
Required Plugins :
- Elementor
- RomethemeForm
- RomethemeKit
How to Use Template Kits:
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
Elementor Template Kits use the Envato Elements plugin to install.
Detailed Guide:
https://help.market.envato.com/hc/en-us/articles/36033428836889-How-to-Upload-Install-Elementor-Template-Kits-from-Themeforest-to-WordPress
For further support, go to Elementor > Get Help in WordPress menu.
Setup Global Header and Footer in RomethemeKit
- Import the header and footer blocks from Template-Kit.
- Go to “RomethemeKit” > Theme builder > and Click Add New.
- On the “General” options, Title the header, choose the option Type, and toggle Activation to On.
- On the “Condition” options, select Entire Site, and Click Save Changes.
- On the table of theme builder, choose your header made, and click “Edit with Elementor”.
- On the Elementor canvas, Click the gray folder icon to access the “My Templates tab” and then select the block of Header to import with Click Insert.
- Next, you can customize the header by setting the widget as you like or just leave by default.
- Repeat for Footer
Setup Forms in RomethemeForm:
- Import the form blocks from Template-Kit.
- Go to “RomethemeForm” > Forms > and Click Add New.
- Enter a “Form Name” and then Click “Save and Edit”
- On the RomethemeForm canvas, Click the gray folder icon to access “My Templates tab” and then choose the block of Forms with Click Insert then Click Save & Exit.
- Next, open and edit your template (for example Contact Page), then Click the widget RomethemeForm on the template, and Select the form you like or made to show the form on the template.
Setup Global Header and Footer in RomethemeKit
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Go to Romethemekit > Theme builder > Header and click Add New
- Give it a title and select Header, click Condition tab and add Entire Site and click Save
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer
Images License
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
- https://elements.envato.com/collections/U7CR82L4SN
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.