- Dịch vụ khác (7)
- Wordpress (33264)
- Plugin (8228)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (25036)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1142)
- Template Kits (6272)
- Theme khác (379)
- Themeforest (7440)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9160)
- Admin Templates (831)
- Email Templates (228)
- Site Templates (7618)
- Plugin (8228)
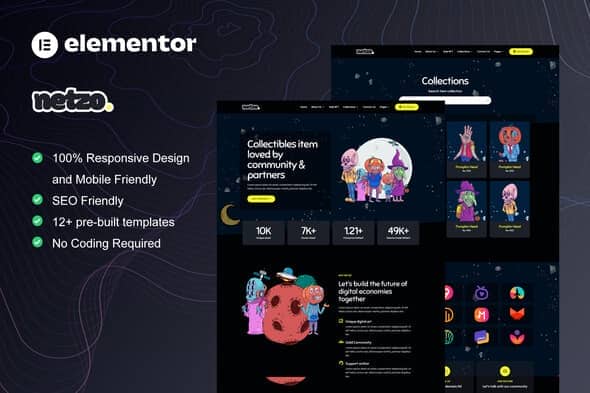
Netzo – NFT Portfolio Elementor Template Kit
611.040₫ Giá gốc là: 611.040₫.122.208₫Giá hiện tại là: 122.208₫.
Netzo is elementor template kit for NFT portfolio and digital items website. You can use this creative template kit for NFT portfolio, crypto-collectibles, digital items and more. It has 12 pre-built templates with cool design and modern style. Easy to edit and customize with drag and drop feature.
Save your time to make cool NFT portfolio website to show your digital art collections with this elementor template kit.
Layout Features :
- Modern and Professional design
- Use Elementor Free version
- 100% Responsive & mobile-friendly
- 12+ pre-built templates
- Easy to customize
- Template kit built with Elementor Hello Theme
- No upgrades required
What’s Included in the Zip :
- Homepage
- About Us
- Blog
- Collections
- Contact Us
- FAQ
- Metform Contact Us
- Metform Newsletter
- Error 404
- Single Post
- Roadmap
- Sale
- Single Item
- Team
- Global
- Header
- Footer
How to Install :
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress.
- Download your kit file and Do not unzip.
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses.
- Click import on the Global Kit Styles first.
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page and click Edit with Elementor.
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title.
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
Setup Global Header and Footer in ElementsKit
- Import the header and footer template
- Go to ElementsKit > Header Footer and click Add New (if prompted with a wizard, you may click Next through it without taking any action)
- Title the header, leave Entire Site selected and toggle Activation to On
- Click the gray Edit Content button to load the builder
- Click the gray folder icon and select the header template to import, select your menu in the nav element and click Update.
- Repeat for Footer
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
- https://elements.envato.com/hand-drawn-space-elements-9DBDS4E
- https://elements.envato.com/image-6FTWYMQ
- https://elements.envato.com/pleased-cheerful-redhaired-male-with-pleasant-smil-CCXAYZL
- https://elements.envato.com/happy-confident-male-entrepreneur-with-postive-smi-BDAU9DK
- https://elements.envato.com/image-PBDM5QC
- https://elements.envato.com/horizontal-shot-of-pleasant-looking-ginger-young-e-F9MBGAR
- https://elements.envato.com/carefree-attractive-girl-with-pleasant-look-enjoys-4GXJZTE
- https://elements.envato.com/optimistic-positive-handsome-bearded-man-FXXXGY4
- https://elements.envato.com/joyful-freckled-teenager-wears-round-transparent-g-EPRUCGN
- https://elements.envato.com/waist-up-shot-of-handsome-self-confident-cheerful–BUTM9PX
- https://elements.envato.com/portrait-of-cheerful-european-female-with-satisfie-W73EUUE
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.