- Dịch vụ khác (7)
- Wordpress (33348)
- Plugin (8228)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (25120)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1142)
- Template Kits (6295)
- Theme khác (379)
- Themeforest (7444)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9217)
- Admin Templates (835)
- Email Templates (228)
- Site Templates (7671)
- Plugin (8228)
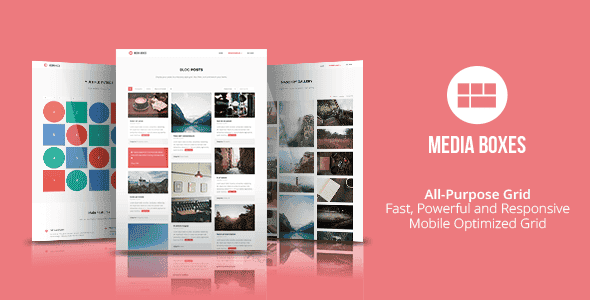
Media Boxes Portfolio – jQuery Grid Gallery Plugin
431.970₫ Giá gốc là: 431.970₫.86.394₫Giá hiện tại là: 86.394₫.
Media Boxes Portfolio is a featured jQuery grid plugin that allows you to display all kind of content in a highly powerful grid. Use it for blog posts, display media, clients, portfolios, shopping carts, galleries and all you can imagine.
it comes with a powerful filter, sorting and search system!
You can put the plugin in your existing HTML/CSS and it will automatically adapt to its container, also you can quickly customize it via CSS and HTML so it adapts to your needs.
The plugin provides you tons of options for filtering:
- Define your own HTML markup for the filter
- Apply your own CSS style to the filter
- Add any number of filters
- Target multiple boxes
- Target some boxes and exclude others
- Add multiple categories to the boxes (belong to several categories)
- Use any jQuery selector
- Multiple filters, combined with the search and sort feature
The plugin provides you the option to search in the current layout so you can find items very quickly, just specify what elements you want to target with the searching.
If you have a filter it will work together with the search feature, the popup and the load more feature will take in count this filtering as well.
Sort the layout in real time, you can use text, numbers and even extend it for your own desires. Make your own sorting options, there’s no limit.
You can specify for each thumbnail that for certain width you want certain height and the plugin will cut the height for you (depending on the resolution, this works as the ratio). This is very handy when you want all your thumbnails to have the same dimensions.
If you specify the ratio of the thumbnails (width x height) the plugin will show you the layout and the content without any delay, then it will load each thumbnail separately (showing a loading wheel) so it will feel like the plugin loads faster (like in the demo).
The plugin is using Isotope v2 which is currently one of the fastest grid systems with filtering out there. Also it uses the best browser features when available (CSS3 transitions and GPU acceleration) and a fallback of simple animation for older browsers
You can define the grid layout (the number of columns or the width) for different resolutions, for example maybe you want only one column for a mobile resolution, 3 columns for a tablet resolution and 5 columns for a desktop resolution.
One box can extend across several columns (usually 2), you only need to specify it, but play carefully with this option since in some resolutions you may find gaps between boxes because it may not fit perfectly all the time (according to Isotope logic).
The plugin is using Fancybox and the Magnific Popup which are very popular and powerful lightboxes/popups.
You can load a lot of stuff in the popup like images, videos, sounds, iframes, HTML text, Google maps and ajax content (It doesn’t support video/sound files like .mp4 or .mp3, they need to be iframe based, like in Youtube or SoundCloud)
You can find plenty of support in google since it is a very popular popup, for example to add swipe support or many other features.
Directly link to the popup so you can share the popup content with your friends or in your social network, just copy and paste the URL generated when you open the popup.
- Fully responsive grid and popup
- Deep linking
- Lazy load Feature
- One of the fastest grids out there
- Configure the layout for different resolutions
- Multiple columns
- Unlimited number of items
- The popup supports images, videos, sounds, iframes, HTML text, Google maps and ajax content of any dimensions and it will keep the right proportions
- Powerful filtering system
- Searching system
- Sorting feature
- Retina ready icons
- Set the number of boxes to load at start and when you click the “load more” button
- Support thumbnails for the grid only to the images you want to improve performance
- Define the ratio of your thumbnails
- Auto cuts the height of the thumbnails with CSS techniques (if ratio defined)
- Full width, the grid will adapt to the 100% of its container if you set the width of each column to ‘auto’
- You can specify a static width for each column or specify number of columns
- Change the portfolio layout for different resolutions
- CSS3 Effects and GPU acceleration
- Tons of overlay effects
- Easy implementation
- Compatible with Twitter Bootstrap
- Deactivate and Activate Features through Javascript Options
- Fully customizable and adaptable to your needs
- Free Technical Support
I’ve used the following icons and scripts
- Font Awesome
- Isotope v2 ($25 developer license)
- Magnific Popup
- Other JS scripts that you can find in the JS folder
v3.7.4 – March 17, 2021
- Updated the components
- Fixed issue when using OR combined with the search field
- Fixed minor bugs
- Now the plugin ships with the latest jQuery version
v3.6 – February 01, 2020
- Updated the JS file, cleaned up the code
- Fix a strange bug with the first item when a default filter other than all was selected
- Waypoints is not longer needed, now you must include a JS file named “jquery.visible.min.js”
v3.5 – March 26, 2019
- Now the thumbnails that have ratio specify will adapt to the 100% of the container, so no longer black bars at the top and bottom
- Updated all the components to the latest version
- Minor JS improvements
v3.3 – August 10, 2017
- New popup/lightbox as arrived to the Media Boxes, which is very touch friendly and comes with awesome features (like thumbnail view, fullscreen, etc), you can still use Magnific Popup though, so you have 2 popup plugins now, choose the one you prefer!
- New sorting searching tools
- Updated some components
- Minor JS improvements
v3.2 – March 10, 2017
- Added some acceleration to the effects and fixed some flickering
- New JS methods for insert and refreshing the grid, check them out here
- The JS logic for the dropdown filter now its on a different file named “jquery.mediaBoxes.dropdown.js” so its easier to maintain, you’ll only need to add it along the other files, check it out here
v3.1 – November 3, 2016
- Fix and issue with the popup when adding boxes via JS/Ajax
v3.1 – October 29, 2016
- Fixed and issue with the iframe-on-grid feature in the media_grid example
v3.1 – September 30, 2016
- If you want to have the dropdown menu (the one used for filtering or sorting) open when you click on it instead of when you put the mouse over, you need to add this attribute: data-event=”click” to the div with the class of “media-boxes-drop-down”
- Now you can also use OR logic when using multiple filters, you can set this with a new JS option named “multipleFilterLogic” (check the docs)
- When using multiple filters, if you want them to be independent from each other add this peace of JS BEFORE the JS initialization of the media boxes and AFTER jQuery:
$('*[data-filter]:not(*[data-filter="*"]').on('click', function(e){ var current_all_filter = $(this).parents('ul').find('*[data-filter="*"]'); $('*[data-filter="*"]').not(current_all_filter).trigger('click'); });
v3.0 – August 04, 2016
- New design on the live preview
- Upgrade to latest versions of isotope, imagesLoaded, magnific popup and all components used
- Now is compatible with jQuery v3
- SEO on the thumbnails, just look for the “Add SEO” section in the documentation
- Changed the path to the components used in the plugin, so it is easier to upgrade, check the “Including files” section in the docs
- Option “showOnlyLoadedBoxesInPopup” changed to “showOnlyVisibleBoxesInPopup”
- Changed how the popup images are specified so you can have as many as you want in a single box, check the “Popup” section in the docs
- The video-on-grid class changed its location along with the popup attributes, so just check the “Handy Stuff” section in the docs
- The “sort” and “filter” JS setting are not longer needed, since now it automatically looks for the elements with “data-filter” or “data-sort-by” attribute and uses them
- Now you can also use a “select” element for filtering, just find the “Use a select as filter” section in the docs
- Changed the deep linking hash of the popup from mb= to (grid|popup)= you’ll see it in action in the hash when using the new version
-
Deep Linking on filters and search is now possible!
the JS option named “deeplinking” was replaced by:- deepLinkingOnPopup: true,
- deepLinkingOnFilter: true,
- deepLinkingOnSearch: false,
- Now you can pass the “horizontalSpaceBetweenBoxes” and “verticalSpaceBetweenBoxes” settings in the resolutions JS setting, so you can have different space between boxes depending on the resolution you have, check the “resolutions” JS setting in the docs
v2.8 – August 23, 2015
- Fixed an issue with the dropdown menu on mobile
v2.7 – August 17, 2015
- Added new fresh examples
- Fixed some bugs and added some SEO optimization
v2.6 – Jan 11, 2015
- Fixed some bugs with the loading function
v2.5 – Oct 16, 2014
- Fixed some bugs with Firefox about the drop down menu
- Fixed some bugs with the filtering and the ‘minimum boxes per filter’ feature
- Fixed some JS logic
- Improved the usability of the drop down menu on mobile browsers
v2.4 – July 8, 2014
- Change the image icons for retina icons (Font Awesome)
- Added a drop down for sorting and filtering
- Added sorting examples
v2.3 – July 7, 2014
- Added search feature
- Added sorting feature
v2.2 – July 2, 2014
- Added an option named “considerFilteringInPopup” so the popup shows only boxes from the filter specified, this is true by default now.
- Changed the namespace of the imagesLoaded plugin since it would crash with the old version of isotope (if included in the same page)
v2.1 – June 28, 2014
- Added deep linking
v2.0 – June 25, 2014
- it is a totally new plugin
- all the logic behind changed
- CSS style changed
- HTML markup changed
- options changed
- make sure to read the docs before you upgrade
v1.0 – September 25, 2013
- initial release
You can take a look to the documentation HERE
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.