- Dịch vụ khác (7)
- Wordpress (33102)
- Plugin (8228)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (24874)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1141)
- Template Kits (6217)
- Theme khác (379)
- Themeforest (7433)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9061)
- Admin Templates (816)
- Email Templates (228)
- Site Templates (7534)
- Plugin (8228)
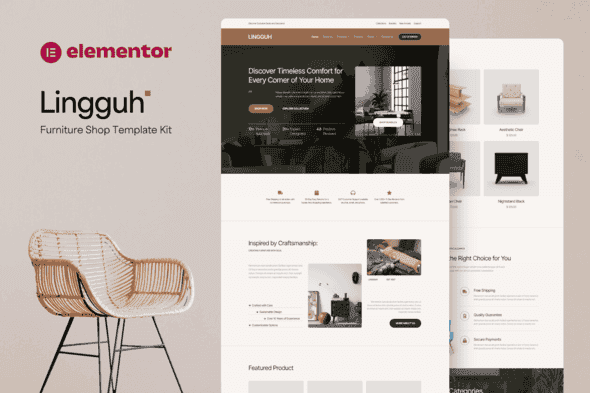
Lingguh – Furniture Ecommerce Elementor Template Kit
736.890₫ Giá gốc là: 736.890₫.147.378₫Giá hiện tại là: 147.378₫.
The Lingguh – Furniture Ecommerce Website Template is a sleek and modern Elementor Kit designed for furniture and home decor businesses looking to create a professional online presence. This template offers an elegant layout, optimized for product showcases, allowing users to effortlessly display their catalog of furniture items. With clean typography, high-quality imagery, and an intuitive user experience, Lingguh ensures that customers can easily browse and purchase items, enhancing conversion rates. Fully responsive and customizable, this template kit is compatible with WooCommerce, making it easy to manage online stores and transactions. It includes features like pricing tables, product filters, and detailed product descriptions to highlight every item in your catalog. Whether you’re launching a new store or revamping an existing one, Lingguh provides all the essential pages to kickstart your online furniture business.
Features
- True no-code customization with drag and drop visual builder
- Customize fonts and colors in one place or fine-tune on individual elements
- Modern, professional design
- Fast-loading
- Works with most Elementor themes.
Note: This is a headless eCommerce solution to be integrated with the cart plugin or platform of your choice.
Pages List:
- Home
- About Us
- Products
- Product Details
- Project
- Team
- Pricing
- Help Center
- Contact Us
- Error 404
Plugins installed with kit
- Elementor Header & Footer Builder
- MetForm
- The Plus Addons for Elementor
How to Use Template Kits:
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
Elementor Template Kits use the Envato Elements plugin to install.
Detailed Guide:
- https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for-Envato-Elements-Subscribers
https://help.market.envato.com/hc/en-us/articles/36033428836889-How-to-Upload-Install-Elementor-Template-Kits-from-Themeforest-to-WordPress
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms
If you have Elementor Pro, skip install of Metform and form blocks.
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
Setup Global Header and Footer in Header Footer & Blocks plugin
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Go to Appearance > Header Footer and click Add New button
- Give it a title and select Header, Display on Entire Site and click Publish
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer
Images
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
- https://elements.envato.com/collections/6XARDTLG8P
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.