- Dịch vụ khác (7)
- Wordpress (33165)
- Plugin (8228)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (24937)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1141)
- Template Kits (6241)
- Theme khác (379)
- Themeforest (7435)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9098)
- Admin Templates (823)
- Email Templates (228)
- Site Templates (7564)
- Plugin (8228)
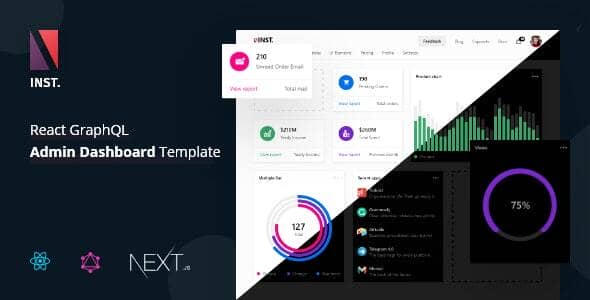
Inst – React Admin Template with GraphQL
609.480₫ Giá gốc là: 609.480₫.121.896₫Giá hiện tại là: 121.896₫.
Minimalist React Dashboard built with React, NextJS, TypeScript, GraphQL & Uber’s Base UI. Its very easy to use, we used GraphQL and type-graphql. This is a Next.js GraphQL powered admin dashboard. Used progressive web application pattern, highly optimized for your next react application. You can use it both for Dashboard and Public pages for your web applications. Available in both Light and Dark mode.
Dark Mode Available!!!
To activate the Dark mode, Click on the profile image at the right corner and you will find the ‘Dark Mode’ in Dropdown.
Note: please note that, This is not a HTML template. It’s React Dashboard template built using Next.js Framework.
P.S. Design inspiration taken from Now.sh
Built with
- Next JS, React Apollo and GraphQL are used. - All components are written in TypeScript. - Monorepo Supported with Lerna Configuration. - SSR support for building highly scalable apps. - Uber's BaseUi - React Big Calendar
Chekout Our New Item!
Our Awesome Products
CHANGELOG
01 September 2021
- Bump all packages. - Replace `next.config.js env` by `.env.local`. - Update apollo config to support client side fetching. - Replace render blocking css. - fix design issues. - Integrate baseUI grid system. - Improve lighthouse score.
09 September 2020, v3.0.0
- Updated all packages/libraries. - Replace `next.config.js env` by `.env.local`. - Update apollo config to support client-side fetching. - Replace render-blocking CSS. - fix design issues. - Integrate baseUI grid system. - Improve the lighthouse score.
16 June 2020, v2.0.0
- Next.js updated to v9.3.6 https://nextjs.org/blog/next-9-3 - BaseUI version updated https://baseweb.design/ - New Chat UI included - Chat Bot feature added - library version updated - Design issues fixed - Faster Performance than before - Mobile performance improved - Responsive design issues fixed
14 June 2020, v1.0.1
- .gitignore file added - responsive issues fixed - size reduced for frontend package
Introducing Fully Scalable Gutenberg Optimized WordPress Theme!
Listbook – Directory Listing WordPress Theme
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.