- Dịch vụ khác (7)
- Wordpress (33066)
- Plugin (8228)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (24838)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1140)
- Template Kits (6206)
- Theme khác (379)
- Themeforest (7429)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9041)
- Admin Templates (814)
- Email Templates (228)
- Site Templates (7516)
- Plugin (8228)
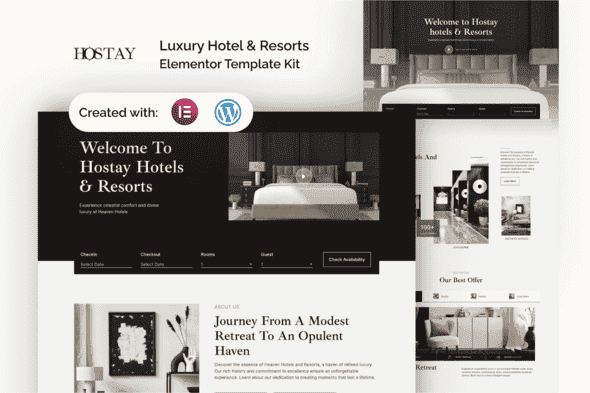
Hostay – Luxury Hotel & Resorts Elementor Template Kit
508.200₫ Giá gốc là: 508.200₫.101.640₫Giá hiện tại là: 101.640₫.
Hostay is an Elementor template kit for hotels and resorts. Hostay offers flexibility and ease of use, allowing you to create stunning, professional websites without any coding knowledge. Designed specifically for the hospitality industry, Hostay is ideal for showcasing your hotel’s or resort’s unique charm, luxurious amenities, and exceptional services. With its elegant layouts, beautiful galleries, and intuitive booking interfaces, Hostay ensures an engaging and seamless user experience for your guests. Effortlessly customize each element using Elementor’s drag-and-drop functionality to reflect your brand’s identity and style.
Features:
- No upgrades required
- 13+ Ready to use pages
- Unlimited colors
- Unique & Clean Design
- Fully Responsive Layout
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Include:
- Global Theme Style
- Homepage
- Home 2
- About
- Rooms
- Rooms Detail
- Facilities
- Facilities Detail
- Our Staff
- Reservation
- Contact
-FAQ
-404
-News
_Metform - Header
- Footer
Required Plugin(included):
- Elementor
- Themesflat Addons for Elementor
- Elementskit Lite
- MetForm
* How to Use Template Kits: *
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
- Download your kit file from Envato and do not unzip it. If you use Safari browser you may need to ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Settings > Permalinks and ensure Post Name is selected
- Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
- Go to Plugins and ensure Elementor and Envato Elements are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
- Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it)
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses. https://envato.d.pr/ughD8Q
- Click import on the Global Kit Styles first. This will setup the site settings.
- Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from here.
Creating pages
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
- The home page is set under Settings > Reading by selecting Static Front Page.
If you have Elementor Pro, headers and footers are customized under Templates > Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms
If you have Elementor Pro, skip install of Metform and form blocks.
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
Setup Global Header and Footer in ElementsKit
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Import the header and footer template
- Go to ElementsKit > Header Footer and click Add New (if prompted with a wizard, you may click Next through it without taking any action)
- Title the header, leave Entire Site selected and toggle Activation to On
- Click the gray Edit Content button to load the builder
- Click the gray folder icon and select the header template to import, select your menu in the nav element and click Update.
- Repeat for Footer
IMPORTANT:
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
- https://elements.envato.com/collections/6YPQACBE3T
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.