- Dịch vụ khác (7)
- Wordpress (33106)
- Plugin (8228)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (24878)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1141)
- Template Kits (6219)
- Theme khác (379)
- Themeforest (7433)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9063)
- Admin Templates (817)
- Email Templates (228)
- Site Templates (7535)
- Plugin (8228)
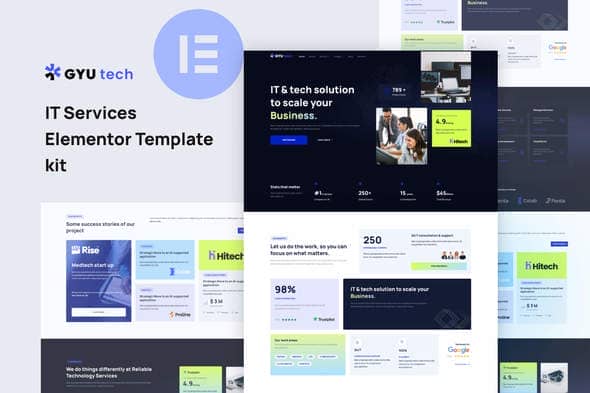
Gyutech – IT solution & Services Company Elementor Template Kit
533.610₫ Giá gốc là: 533.610₫.106.722₫Giá hiện tại là: 106.722₫.
Gyu-tech is an Elementor Template Kit for IT solution & services company website. This template has clean, modern, simple and professional look. You can easily build technology company website that offer professional service, both startup and established enterprise. You can also use this elementor template kit for any services such as hosting service, development service, cyber security, online marketing, cloud data service, IT system maintainence etc. Even you can blogging about new trend of modern technology while offering professional service. Just drag and drop, no coding required.
Create a professional & responsive Job Listing & Recruitment Agency website with just a few clicks and save up your time!
Features:
- Modern and Professional Layout Built with Elementor Free Version(Pro is not required)
- Optimized Design System 16 pre-built templates
- 100% Responsive & mobile-friendly
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera Page
Page template:
- Home
- About
- Service
- Service details
- Work
- Pricing
- Review
- blog
- Single-post
- 404
- FAQ
- Contact
Block template:
- Header
- Footer
- Contact Form
Plugins installed with kit
- Elementor
- Elementskit Lite
- Jeg Elementor Kits
- Elementor – Header, Footer & Blocks
- Met Form
How to Use Template Kits:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Download your kit file and Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses
- Click import on the Global Kit Styles first
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at the lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access the My Templates tab and then Import the page you’d like to customize.
Setup Global Header and Footer in Header Footer & Blocks plugin
- Import the header and footer template
- Go to Appearance > Elements Kit and click Add New button
- Give it a title and select Header, Display on Entire Site, Activation On and click Edit Content
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer
*Import MetForm
*
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
Detailed guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For help using Elementor, go to Elementor > Get Help in WordPress menu.
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
https://elements.envato.com/collections/V93YUASXEM
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.