- Dịch vụ khác (7)
- Wordpress (33365)
- Plugin (8228)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (25137)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1143)
- Template Kits (6297)
- Theme khác (379)
- Themeforest (7443)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9232)
- Admin Templates (838)
- Email Templates (228)
- Site Templates (7683)
- Plugin (8228)
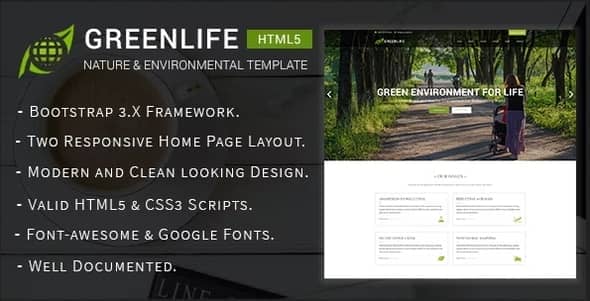
Greenlife – Nature & Environmental Non-Profit HTML5 Template
431.664₫ Giá gốc là: 431.664₫.86.333₫Giá hiện tại là: 86.333₫.
Greenlife is a modern-looking HTML5 template designed & developed with Environmental Websites in mind. It works smoothly on your computer or your tablet and mobile devices. It comes with eye-catching features, such as animation boxes, contact form section, cause box, event box, testimonial box, counter block, and much more.
Features:
- Bootstrap 3 Framework.
- 3 Home Page Layout.
- Modern and Very Clean looking Design
- Unique & Creative design
- HTML5 & CSS3
- Responsive Template
- Font-awesome icon font.
- Free Fonts used
- Contact Form
- 404 Page
- Multi-Pages
- Latest jQuery Version
- Developer Friendly Code
- Well Documented.
- & much more…
17 HTML5 Files Included
- – Home Page 1 (index.html)
- – Home Page 2 (home-2.html)
- – About Us (about-us.html)
- – Service (service.html)
- – Causes(causes.html)
- – Causes-single(causes-single.html)
- – Events(events.html)
- – Events-single(events-single.html)
- – Donation (donation.html)
- – Single(single.html)
- – Blog(single.html)
- – Contact(contact.html)
- – Gallery-1(gallery-1.html)
- – Gallery-2(gallery-2.html)
- – Gallery-3(gallery-3.html)
- – 404 (404.html)
Icon Used:
- Free Font Awesome Icons by Font-Awesome.
Fonts Used:
- Montserrat(Google Font)
- Source Sans Pro(Google Font)
SOURCES and CREDITS:
- jQuery – http://www.jquery.com/
- Bootstrap – http://getbootstrap.com/
- Google Fonts – https://www.google.com/fonts
- Owl Carousel – http://fortawesome.github.io/Font-Awesome/
- Font Awesome – http://www.owlgraphic.com/owlcarousel/
- Google Maps API – https://maps.googleapis.com/maps/api/js?sensor=false&ver=1.0
Photos Credits:
- http://freepik.com/
- http://pexels.com/
Please Note: All images are only used for Preview purposes. Images are not included in the main Source file.
For complete change log information about the template, please check this link.
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.