- Dịch vụ khác (7)
- Wordpress (33365)
- Plugin (8228)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (25137)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1143)
- Template Kits (6297)
- Theme khác (379)
- Themeforest (7443)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9232)
- Admin Templates (838)
- Email Templates (228)
- Site Templates (7683)
- Plugin (8228)
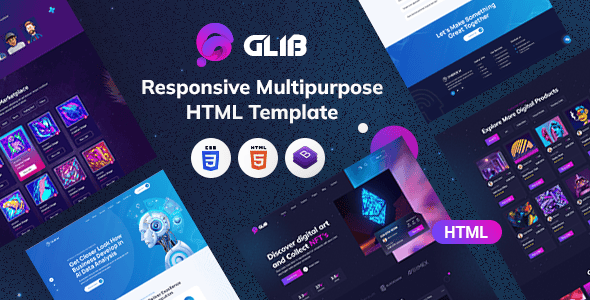
Glib | Responsive Multipurpose HTML Template
482.448₫ Giá gốc là: 482.448₫.96.490₫Giá hiện tại là: 96.490₫.
A) Introduction – top
The Glib Responsive Multipurpose HTML HTML5 website template is a custom design package that is exclusively made for NFT Portfolio and Marketplace. It provides the best solution for discovering best Digital art and Collecting NFTs where you can create and sell your NFTs. It has a modern, clean, creative & unique design based on the latest technology..
It contains About layouts and Wallet layout, checkout layout, contact layout and 15+ valid HTML5 page templates and different blog page designs. The Glib Responsive Multipurpose HTML template features the coded with Bootstrap v4.0, HTML5 & CSS3 and unlimited color schemes. It’s compatible with all modern browsers and search engine friendly. So showcase your artworks and services with this awesome template!
- 03 Multi-Purpose Unique Layout
- 35+ Specially Designed Inner Pages
- Multiple Header Varations
- Multiple Footer Varations
- Multiple Blog Varations
- Mobile Optimized Design
- Fully Responsive (Tested on Multiple Devices)
- Fully compatible for all major browsers such as Firefox, Safari, Chrome, Internet Explorer 11+
- Valid HTML5 Markup
- Based on Bootstrap 4
- Modern & Clean Design
- Google web fonts
- Well Documented
- Clean and commented code
- W3C Validate Code
- Font Awesome
- And Much more Comming on the way
C) How to Edit HTML Files? – top
We have three folders respectively named Glib, Digital-Glib and Glib-AI you can use any of your choice.
There are 35+ custom HTML templates like homepage styles, about us styles, Signin styles and Signup styles etc. Please open any HTML files with a text editor like Dreamweaver, Notepad or Notepad++ and edit any lines what you want.
D) How to Edit CSS Files? – top
We have included some custom CSS styles like style.css (default). Please open any CSS files with a text editor like Dreamweaver, Notepad or Notepad++ and edit any lines what you want. For example if you want to edit your banner images open style.css and look at “.banner-con” for banner image and change your styles.
F) How to use Color Schemes? – top
Please open style.css file from FierceFinance/assets/css folder with a text editor and build your own colors. #2e2e2e this is our primary color, you can search and replace all to your new color code.
G) How to use On Load Animation? – top
We are wow.js on load animation for our website. you can edit them by simply adding or changeing the predefined classes name.
jQuery Files
- assets/js/jquery-3.6.0.min.js
- assets/js/bootstrap.min.js
- js/popper.min.js
- js/wow.js
Photos
- Enveto Elements
- Freepik Photos
Icons:
- Font-Awesome
font:
- Manrope
G) Resources Used – top
Global
Colors:
- Primary: #ffffff
- Secondary: #d317cb
- Text: #9797b9
- Accent: #d217cb
Font Sizes:
h1 >> 70 px
h2 >> 50 px
h3 >> 26 px
h4 >> 22 px
h5 >>20 px
h6 >> 18 px
P >> 18 px
Image Links:
- https://elements.envato.com/line-senja-finance-ZNR45V6/preview
- https://stock.adobe.com/images/ethereum-crypto-currency-eth-nft/487435572
- https://www.freepik.com/free-photo/abstract-multi-colored-textured-backdrop_3596212.htm#query=blue%20pink%20blur%20abstract%20background&position=1&from_view=search
- https://elements.envato.com/blue-g-logo-template-45ZDTLN
- P3RKYH9/preview”>https://elements.envato.com/collection-of-portraits-with-cheerful-millennials-P3RKYH9/preview
- https://worldvectorlogo.com/
- https://www.freepik.com/premium-photo/astranaut-runs-along-endless-wooden-bridge_18090173.htm#page=5&query=NFT&position=19&from_view=search
- https://www.freepik.com/premium-photo/3d-girl-with-futuristic-vr-glasses_21837463.htm#query=NFT&position=2&from_view=search
- https://www.freepik.com/premium-photo/vr-glasses-metaverse_21430792.htm#page=3&query=NFT&position=7&from_view=search
- https://www.freepik.com/premium-psd/3d-illustration-cartoon-character-beard-businessman-wearing-sunglasses-standing-hold-report-his-hands-with-smile_20720955.htm#query=3d%20characters&position=32&from_view=search
- https://www.freepik.com/premium-psd/3d-female-character-showing-thumbs-up_13678519.htm#query=3d%20Characters&position=3&from_view=search
- https://www.freepik.com/premium-psd/3d-man-cartoon-character-businessman-suit-render-isolated_22167102.htm#&position=6&from_view=detail#query=3&position=6&from_view=detail
- https://elements.envato.com/nft-icon-pack-3SHQNGT
- https://elements.envato.com/monotone-purple-image-of-a-floating-bust-6H4SGNM
- https://www.freepik.com/free-vector/illustrated-colorful-abstract-wild-rhinoceros_18309241.htm#query=Digital%20art&position=16&from_view=search
- https://www.freepik.com/free-vector/green-eco-city-alternative-clean-energy-ecology_4997675.htm#&position=3&from_view=detail#&position=3&from_view=detail
- https://www.freepik.com/free-vector/modern-city-night-landscape-neon-cartoon_4393818.htm#&position=33&from_view=author
- https://www.freepik.com/free-photo/retro-3d-shapes-vaporwave-style_14568080.htm
- https://www.freepik.com/premium-vector/mutant-ape-yacht-club-nft-artwork-collection-set-unique-bored-monkey-character-nfts-variant_24203813.htm#&position=2&from_view=detail#query=M&position=2&from_view=detail
- https://www.freepik.com/premium-photo/people-are-colored-fluorescent-powder-pair-lovers-dancing-disco_4961294.htm#query=illustration%20art&position=23&from_view=search
- https://www.freepik.com/premium-photo/sphere-with-blue-purple-glossy-blocks-abstract-illustration-3d-render_20465177.htm#page=2&query=art%203d%20wallpaper&position=35&from_view=search
- https://www.freepik.com/premium-photo/closeup-3d-girl-playing-with-mobile-phone-with-vr-goggles-coins_22012869.htm#page=3&query=Metaverse&position=17&from_view=search
- https://www.freepik.com/free-photo/3d-render-network-communications-background-with-rainbow-coloured-plexus-design_22134664.htm#page=2&query=3d%20geometric%203d%20render%20abstract&position=5&from_view=search
- https://www.freepik.com/premium-photo/pink-colors-soft-transition_1530394.htm#&position=7&from_view=detail#&position=7&from_view=detail
Note: All images are used for preview purposes only. They are not part of the template and hence, not included in the final purchase files.
Once again, thank you so much for purchasing this template. As I said at the beginning, I’d be glad to help you if you have any questions relating to this template. No guarantees, but I’ll do my best to assist. If you have a more general question relating to the themes and templates on ThemeForest, you might consider visiting the forums and asking your question in the “Item Discussion” section.
Designing Media Team
Go To Table of Contents
Once again, thank you so much for purchasing this theme. As I said at the beginning, I’d be glad to help you if you have any questions relating to this theme. No guarantees, but I’ll do my best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the forums and asking your question in the “Item Discussion” section.
Designing Media Team
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.