- Dịch vụ khác (7)
- Wordpress (32764)
- Plugin (8229)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (68)
- Wordpress.org (340)
- Theme (24535)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1139)
- Template Kits (6107)
- Theme khác (379)
- Themeforest (7414)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (8853)
- Admin Templates (804)
- Email Templates (228)
- Site Templates (7338)
- Plugin (8229)
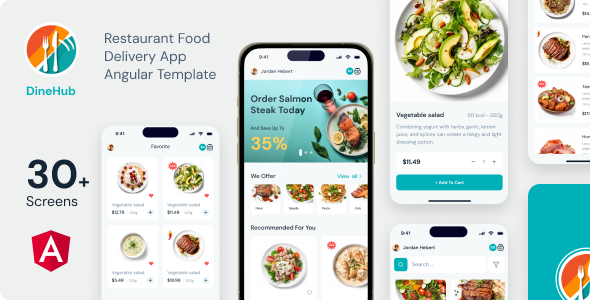
DineHub – Restaurant Food Delivery Angular Mobile App | PWA
1.250.400₫ Giá gốc là: 1.250.400₫.250.080₫Giá hiện tại là: 250.080₫.
If you’re using a mobile device, tap the button below:
DineHub – Restaurant Food Delivery Angular Mobile App | PWA
You can also scan the QR code:
Presentation:
Features:
Description:
DineHub is a Progressive Web Application (PWA) designed to elevate the food delivery experience. Combining the power of a web app with the convenience of mobile functionality, DineHub allows users to effortlessly browse menus, customize orders, and enjoy delicious meals delivered straight to their door anytime, anywhere.
Why Choose PWA?
– Native-like Experience: PWAs deliver a fast, app-like experience directly in the browser, without needing installation from app stores.
– Offline Access: Work seamlessly even with no internet connection thanks to advanced caching and service workers.
– Lightning-Fast Performance: PWAs load quickly and respond instantly, enhancing user satisfaction and retention.
– Cross-Platform Compatibility: One solution works on desktop, tablet, and mobile — no need to build separate apps.
– Increased Engagement: Features like push notifications and home screen installation help drive user re-engagement.
– No App Store Required: Instantly accessible via browser — skip long approval processes and downloads.
Commands to run the application:
– npm install
– npm ng serve
Technologies:
– angular.dev
– TypeScript
Font:
– DM Sans
Have questions ? Contact me via Telegram:
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.