- Dịch vụ khác (7)
- Wordpress (33388)
- Plugin (8229)
- Apps Mobile (364)
- Codecanyon (4158)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (25159)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1143)
- Template Kits (6307)
- Theme khác (379)
- Themeforest (7443)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9244)
- Admin Templates (839)
- Email Templates (228)
- Site Templates (7694)
- Plugin (8229)
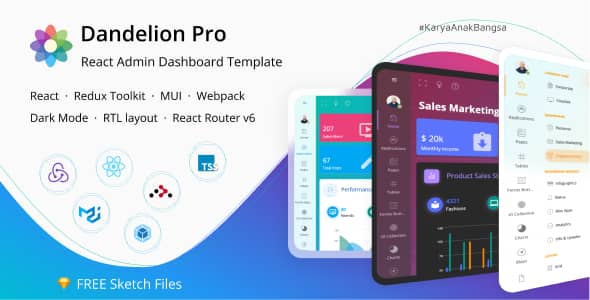
Dandelion Pro – React Admin Dashboard Template
610.824₫ Giá gốc là: 610.824₫.122.165₫Giá hiện tại là: 122.165₫.
NOTE:
This is a React template written in javascript. It’s built on MUI 5 library. It will not work the WordPress/PHP nor will it work as a static HTML template.
Elevate your administrative tasks with the cutting-edge Admin Dashboard Template, Dandelion Pro. designed with React, Redux Toolkit, and Material-UI (MUI). This template combines modern design aesthetics with powerful functionality, making it the perfect tool for building sleek and efficient admin panels.
IMPORTANT!
To get more confidence before buy, please READ the DOCUMENTATION below or TRY the SAMPLE PROJECT to make sure this template is suitable for your needs. We don’t offer a refund if you buy it by mistake or if the item has been downloaded.
Dandelion Pro is the ideal solution for developers and organizations looking to create a modern, efficient, and visually appealing admin panel. With its combination of powerful features and stylish design, this template offers everything you need to manage your projects with ease and sophistication.
Template Feature
-
React & Redux Toolkit: Built with React for dynamic, responsive interfaces and Redux Toolkit for streamlined state management, ensuring a robust and maintainable codebase.
-
Material-UI Integration: Leverage the full potential of Material-UI (MUI) components to create a cohesive and modern user interface, complete with a polished, professional look.
-
Sample CRUD Apps: Kickstart your development with built-in sample CRUD (Create, Read, Update, Delete) Email, Chat, Calendar, Timeline, Todo List, and many more providing a solid foundation for managing data within your dashboard.
-
RTL Support: Full right-to-left (RTL) support ensures that the dashboard is accessible and user-friendly for audiences in RTL language regions.
-
Dark/Light Mode: Toggle between dark and light modes to suit different environments or user preferences, enhancing usability and visual comfort.
-
Multi-Color Themes: Customize the dashboard with a variety of color themes, including gradient combinations, to match your brand’s identity or create a visually striking interface.
-
Modern Gradient Design: The design features a modern aesthetic with gradient color schemes, adding a stylish, contemporary flair to your admin interface while maintaining clarity and usability.
- Starter Project included. Build Your application from scratch easier.
- Sketch files included. 2 Landing Pages, Card, Table and Form components
- 10+ Email Templates. Newsletter, Promotions, Transaction and User Notification
- Next Generation JavaScript written in ES6
- Responsive design Based on standard 12 Grid System
- High Performance. Async Code Splitting use React lazy and Suspense
- Next generation css styling: Styling with TSS (CSS in TS) to make multiple themes and dark/light mode easier
- Clean code maintained by eslint
- Fully vector icons and font icons
- Direct code preview. Get source code easier without open files.
- And many more…
Main Library Version
- node.js 20 (LTS) - react 18.2.0 - mui 5.10.17 - @reduxjs/toolkit 2.2.1 - webpack 5.69.1 - redux-form 8.3.9 - express 4.16.4 - and more...
Files and Folder Structure
├── app # main application source code
│ ├── actions # redux action dispatchers and action types
│ ├── api # api sample dummy data collection and ui initial value
│ │ ├── apps
│ │ ├── chart
│ │ ├── dummy
│ │ ├── icons
│ │ ├── images
│ │ ├── palette
│ │ └── ui
│ ├── app.js
│ ├── components # UI Components
│ │ ├── Badges
│ │ ├── BreadCrumb
│ │ ├── Calculator
│ │ ├── Calendar
│ │ ├── CardPaper
│ │ ├── Cart
│ │ ├── Chat
│ │ ├── Comments
│ │ ├── Contact
│ │ ├── Counter
│ │ ├── Divider
│ │ ├── DynamicInvoice
│ │ ├── Email
│ │ ├── Error
│ │ ├── Forms
│ │ ├── Gallery
│ │ ├── GuideSlider
│ │ ├── Header
│ │ ├── ImageLightbox
│ │ ├── LandingPage
│ │ ├── Loading
│ │ ├── Notification
│ │ ├── Pagination
│ │ ├── Panel
│ │ ├── PapperBlock
│ │ ├── Product
│ │ ├── Profile
│ │ ├── Quote
│ │ ├── Rating
│ │ ├── Search
│ │ ├── Sidebar
│ │ ├── SocialMedia
│ │ ├── SourceReader
│ │ ├── Tables
│ │ ├── TaskBoard
│ │ ├── TemplateSettings
│ │ ├── TextEditor
│ │ ├── Widget
│ │ └── index.js
│ ├── config # enviroment and other global configuration
│ ├── containers # application wrapper and root template
│ │ ├── App
│ │ ├── Charts
│ │ ├── Dashboard
│ │ ├── Forms
│ │ ├── LandingPage
│ │ ├── LanguageProvider
│ │ ├── Layouts
│ │ ├── Maps
│ │ ├── NotFound
│ │ ├── Pages
│ │ ├── Parent
│ │ ├── Tables
│ │ ├── Templates
│ │ ├── UiElements
│ │ └── pageListAsync.js
│ ├── index.html # main HTML
│ ├── redux # redux settings
│ ├── styles # style declaration witc scss and css
│ └── utils # redux saga configuration
├── internals # webpack and app configuration
│ ├── config.js
│ ├── generators
│ ├── mocks
│ ├── scripts
│ ├── testing
│ └── webpack
├── package-lock.json
├── package.json # npm package manager file
├── postcss.config.js # css config
├── public # all public assets directory
│ ├── favicons
│ └── images
├── server # backend configuration
│ ├── argv.js
│ ├── index.js
│ ├── logger.js
│ ├── middlewares
│ ├── port.js
│ ├── rawdocs.js
│ └── rawicons.js
└── yarn.lock
Sources and Credit
Fonts :
Open Sans
Preview Images Used
Unsplash
Pixabay
randomuser.me
Change Log
Version 2.6.1 – 27 Nov, 2024 - Fixed: Build webpack deprecated warning Version 2.6.0 – 4 Jun, 2024 - Chore: Upgrade to Redux Toolkit - Chore: Upgrade to react-router v6 Version 2.5.4 – 11 Mar, 2023 - Feature: Create unlimited menu level for sidebar Version 2.5.3 – 18 Sep, 2023 - Chore: Remove MUI Hidden deprecated component Version 2.5.2 – 22 Jul, 2023 - Fixed: creative sidebar menu - Fixed: EditableFormTable when edit new item Version 2.5.1 – 25 Mar, 2023 - Chore: Replace happypack with babel-loader Version 2.5.0 – 27 Jan, 2023 - Upgrade to Material UI 5, React 18, and other packages - Feature: Add Service Worker Version 2.4.2 – 7 Nov, 2022 - Fixed: Deprecated installation react-animated-slider - Fixed: Node v18 run and build error - Docs: Update troubleshooting cases ... See the rest change log in docs Version 1.0 – 18 Nov, 2018 - Dandelion Pro v 1.0 released
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.