- Dịch vụ khác (7)
- Wordpress (33398)
- Plugin (8228)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (25170)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1143)
- Template Kits (6309)
- Theme khác (379)
- Themeforest (7444)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9252)
- Admin Templates (840)
- Email Templates (228)
- Site Templates (7701)
- Plugin (8228)
Customer Upload Files for WooCommerce
1.213.730₫ Giá gốc là: 1.213.730₫.242.746₫Giá hiện tại là: 242.746₫.
Customer Upload Files for WooCommerce
FmeAddons
Allow your customers to quickly upload a file as an attachment to their orders to communicate their requirements. Customer Upload Files for WooCommerce helps you enable this option on a product, cart, or checkout page. It will be a lot easier for the admin to understand the customization and needs of customers.
The WooCommerce checkout file upload plugin removes the communication gap with the file upload option. Accept files with specific types and sizes. It also enables you to restrict the feature to selected products, categories, and user roles.
Features list:
- Add file upload button to the product, cart, or checkout page.
- Create multiple rules to manage the file upload option.
- Customers can preview or delete files.
- Allow single or multiple file uploads.
- Determine specific file type and size for uploads.
- Set a price to charge customers for file uploads.
- Restrict rule by products, categories, user roles.
- Admin can approve / disapprove file
- Email Notification to customer on file approve or disapprove
- Customize upload file button (text, color etc)
- Download file option for admin & customer
- Add custom file extensions
- Option to allow customer to attach a note with each file upload
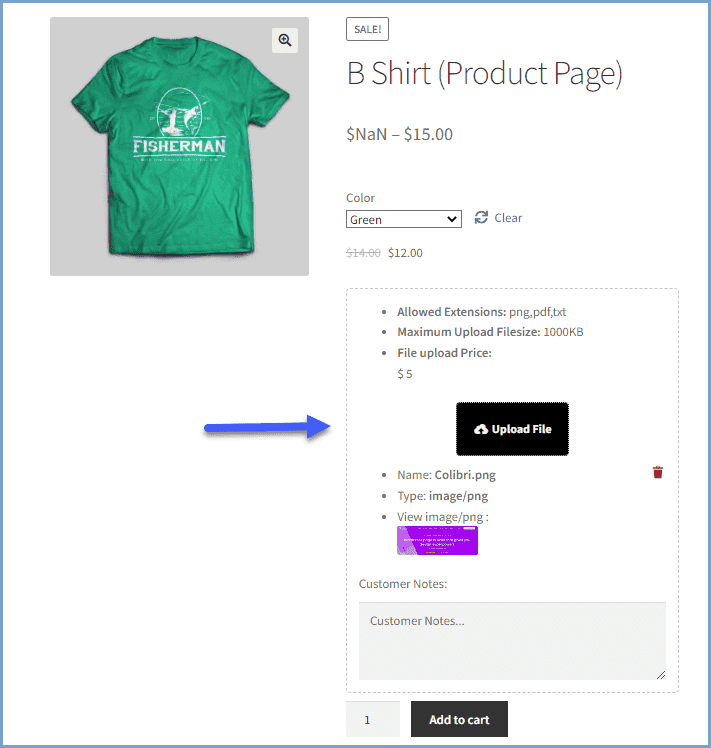
Display the upload file button on the product page
WooCommerce upload file on product page empowers you to add a file upload option on product pages. It allows customers to provide details or physical representation about a specific style, design, color, or personalization they desire.
Enable file upload on the cart page
You can allow customers to upload files on cart pages too. Potential customers with products in the cart sometimes need to convey instructions relevant to those products. Now, they can easily upload a document before they proceed to the checkout with the WooCommerce upload files plugin.
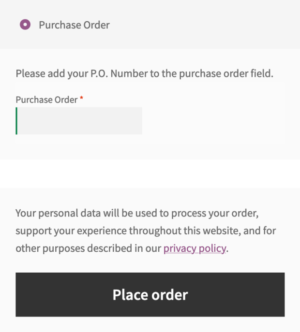
Allow file upload on the checkout page
Checkout files upload for WooCommerce enables you to add a file upload button at the checkout page. Customers who proceed to checkout may need to provide information and instructions about the orders on the checkout page.
Upload Multiple Files in a Pop-Up
Allow users to upload multiple files using a pop-up by displaying a single file upload button. When the file upload button is clicked, a pop-up will appear with multiple file upload buttons. This way you can display only a single file upload button while allowing customers to upload multiple files.
Allow customer to attach a note with each file upload
WooCommerce upload file allows customers to attach a note with each uploaded file that will help you to get the specific requirement from customers. You can make the note mandatory for customers.
Customers can preview and delete files
As soon as the customer uploads a file, they can review it to ensure they’ve provided the right information. If they see an error, they can delete it before submission.
Allow multiple file uploads
Allow customers to upload multiple files so that you can better understand their requirements and personalization needs with WooCommerce product file upload. Let them upload single or multiple files at once.
Approve / Disapprove File
You can accept or reject the files uploaded by customers from the admin panel. Email notifications will also be sent to customers upon accepting or rejecting files.
Email notification on file approve or disapprove
An email notification will also be sent to customers when the admin accepts or reject the uploaded files.
Set files type and size
WooCommerce upload file plugin enables you to set specific file types for uploading such as Jpeg, png, etc. You can also set the file size limit in KBs, MBs, or GBs. However, the limit of file size cannot exceed the server upload limit.
Restrict uploads by products or categories
Restrict file upload option to specific products or categories. Choose the restriction type and select specific store products or categories to display the upload file button.
Restrict by user roles
You can limit file uploads to store users with specific roles. For example, you can allow only customers and subscribers to upload files but restrict contributors from uploading the attachment.
Charge customers for file uploads & offer discount
WooCommerce upload file to order allows you to set a price for each uploaded file to increase store revenues. It can be used as a product add-on so that a customer pays for any customization they request. You can also offer a discount on each file upload.
Add custom file extensions
The admin can add custom file extensions that are not already supported by the WooCommerce upload files plugin. You can add multiple file extensions separated by a comma.
File upload counter in the orders section
WooCommerce upload my file plugin also shows the number of files a customer has uploaded against each order. It appears in the orders section alongside the name of the customer.
Admin can view uploaded files
The admin can view the files and notes provided by customers to fulfill their orders by clicking on the specific order. It helps the admin to analyze the customer requirements.
Compatibility
Our plugins are designed to be highly versatile and also compatible with the most commonly used themes, browsers, builders, and mobile views. We understand the importance of flexibility and integration when it comes to enhancing your website’s functionality. Our plugins can effortlessly integrate with the following:
Themes Compatibility
- Store Front
- Avada
- Flatsome
- Porto
- Woodmart
- WooCommerce default theme
- Divi
Builders
- Elementor
- Bakery
- Divi
Also Compatible with
- Multi-Site
- PHP 8
- Mobile Layouts
Get started
- Purchase Customer Upload Files for WooCommerce from Woo.com.
- Download and install the extension.
- Activate the extension.
- Go to WooCommerce > Settings > Upload File to add rules to enable upload file for customers.
- Read the full installation guide here
Requirements
Minimum PHP version: 5.2
DocumentationLooking for assistance? Check out the extensive documentation for a complete understanding of the WooCommerce Customer Upload Files plugin. View documentation |
Questions and SupportFor Questions and Support: If you have inquiries before making a purchase or require assistance, don’t hesitate to contact our support team. |
Customer reviews
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.