- Dịch vụ khác (7)
- Wordpress (33372)
- Plugin (8228)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (25144)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1143)
- Template Kits (6300)
- Theme khác (379)
- Themeforest (7443)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9236)
- Admin Templates (839)
- Email Templates (228)
- Site Templates (7686)
- Plugin (8228)
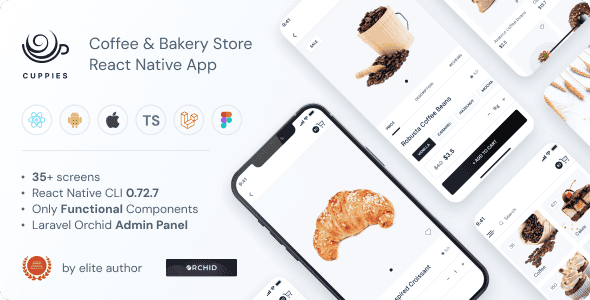
Cuppies – Coffee & Bakery Store | CLI 0.72.7 | TypeScript | Redux Store | Orchid Admin Panel
2.493.904₫ Giá gốc là: 2.493.904₫.498.781₫Giá hiện tại là: 498.781₫.
Admin Panel:
email: admin@admin.com password: password
Available on Google Play:
Features:
Why Orchid ?
– Scalability: Orchid is highly scalable, adapting effortlessly to project growth and evolving needs without compromising performance.
– Customization: It offers extensive customization options, allowing users to tailor the admin panel to their specific requirements and design preferences.
– Robust Functionality: Orchid is rich in features, providing a wide array of tools and functionalities to streamline administrative tasks and enhance user experience.
– Security: It prioritizes security measures, ensuring data protection and offering built-in features to fortify the application against potential threats.
– Intuitive Interface: Orchid boasts an intuitive user interface, simplifying navigation and making it user-friendly for administrators of varying technical backgrounds.
Dependencies:
"@ptomasroos/react-native-multi-slider": "^2.2.2", "@react-native-async-storage/async-storage": "^1.20.0", "@react-native-clipboard/clipboard": "^1.12.1", "@react-navigation/native": "^6.1.9", "@react-navigation/native-stack": "^6.9.17", "@reduxjs/toolkit": "^1.9.7", "@types/react-redux": "^7.1.31", "axios": "^1.6.2", "react": "18.2.0", "react-native": "0.72.7", "react-native-collapsible": "^1.6.1", "react-native-dashed-line": "^1.1.0", "react-native-eject": "^0.2.0", "react-native-fast-image": "^8.6.3", "react-native-flash-message": "^0.4.2", "react-native-gesture-handler": "^2.14.0", "react-native-image-progress": "^1.2.0", "react-native-keyboard-aware-scroll-view": "^0.9.5", "react-native-linear-gradient": "^2.8.3", "react-native-modal": "^13.0.1", "react-native-responsive-dimensions": "^3.1.1", "react-native-responsive-fontsize": "^0.5.1", "react-native-safe-area-context": "^4.7.4", "react-native-safe-area-view": "^1.1.1", "react-native-screens": "^3.27.0", "react-native-svg": "^14.0.0", "react-native-uuid": "^2.0.1", "react-native-webview": "^13.6.3", "react-redux": "^8.1.3", "redux-persist": "^6.0.0"
Description:
Cuppies is a mobile application developed using React Native (CLI 0.72.7) that caters to coffee and bakery enthusiasts. It serves as a convenient platform for customers to explore a wide range of coffee blends, pastries, and baked goods offered by the Cuppies store.
Important commands to run the application:
Technology:
Font:
Images & Icons:
Screeens Included:
01_Onboarding 1 Screen
02_Onboarding 2 Screen
03_Onboarding 3 Screen
04_Sign in
05_Forgot password
06_Forgot password (sent email)
07_New password
08_Sign up
09_Sign up (account created)
10_Verify your phone number
11_Confirmation code
12_Home V1
13_Home V2
14_Categories
15_Burger menu
16_Shop
18_Product
21_Reviews
22_Wishlist
23_Filter
24_Profile
25_Edit profile
26_Payment method
27_Add a new card
28_My Address
29_Add a new address
30_Order history
31_Order history (options)
32_Leave a Review
35_My promocodes
37_Cart (empty)
38_Order
40_Checkout
43_Order successful!
44_Order failed!
Have questions ? Contact me via Telegram:
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.