- Dịch vụ khác (7)
- Wordpress (33305)
- Plugin (8228)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (25077)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1142)
- Template Kits (6283)
- Theme khác (379)
- Themeforest (7443)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9187)
- Admin Templates (832)
- Email Templates (228)
- Site Templates (7644)
- Plugin (8228)
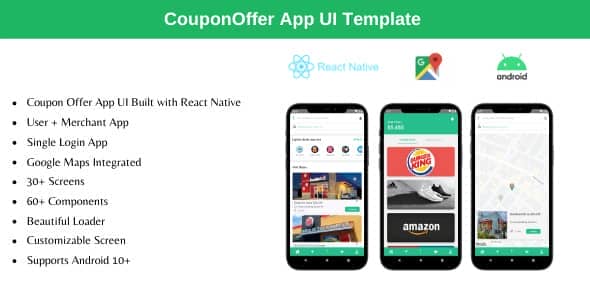
Coupon Offer App – React Native Theme
1.092.630₫ Giá gốc là: 1.092.630₫.218.526₫Giá hiện tại là: 218.526₫.
This is a coupon and reward App built with React Native for android and iOS platform. There are two apps in the source-code that is User and Merchant Application
Designed to save hours of work for creating unique UI, a powerful starter project that bootstraps development of your mobile application. The application’s visual design can easily be customized.
Version: 1.0
Files Included: Full Source Code of React Native App (Android and iOS)
Theme Name :CouponOffer React Native App Template (User + Merchant App)
In case of any issue, send us your query on our email admin@devlab.works
Testing purpose
This app is a single login application that contains both User and Merchant Application
- For Merchant App, login with the following credential
- username: admin
- password: admin
- For User App, login with the following credential
- username: user
- password: user
and many more screens….
Requirements
You will need the following sofwares to customize this template.
- Code Editing Software (eg:Visual Studio Code, etc)
- Devices for testing (eg: Android)
WHAT YOU GET IN PACKAGE
- Source Code of Apps with Single Login
- Project Documentation
Development Environments
Install these in order to successfully run this theme in your devices.
- Android Studio 3.0 or above + Android SDK:https://developer.android.com/studio/
- Code Editor (Visual Studio Code):https://code.visualstudio.com/download
- Node:https://nodejs.org/en/
- Python2 or above:https://www.python.org/downloads/
User App Screens
- Splash Screen
- 3 Intro Screen
- Login Screen
- Forgot Password Screen
- Signup Screen
- Home Screen
- Offer Screen
- Reward Screen
- Settings Screen
- Notification Screen
- Merchant Details Screen
- Experience Screen
- Upload Experience Screen
- Redeem Offer Screen
- Map Screen
- Profile Screen
- Success Screen
- Message Screen
Merchant App Screens
- Splash Screen
- Login Screen
- Forgot Password Screen
- Signup Screen
- Business Plans Screen
- Home Screen
- Location Screen
- Add Location Screen
- Set Map Location Screen
- Add Offers/Coupon Screen
- View Offer Screen
- Send Message to User Screen
- Recent Visit User Screen
- Notification Screen
Also Github Action is added in the .github/workflows/action.yml which will allow you to automatically build APK using Github
Added API Support
- Google Maps API
- Geolocation API
(Components, Screens and Assets)
(Components)
(Screens)
Packages used
- @react-native-community/datetimepicker”: “2.6.0”,
- “@react-native-community/masked-view”: “0.1.10”,
- “@react-native-community/slider”: “3.0.0”,
- “@react-native-picker/picker”: “1.15.0”,
- “esdoc-standard-plugin”: “1.0.0”,
- “native-base”: “2.13.12”,
- “react”: “16.11.0”,
- “react-native”: “0.62.2”,
- “react-native-animatable”: “1.3.3”,
- “react-native-app-intro-slider”: “4.0.4”,
- “react-native-circular-progress”: “1.3.6”,
- “react-native-datepicker”: “1.7.2”,
- “react-native-gesture-handler”: “1.6.1”,
- “react-native-get-location”: “1.4.2”,
- “react-native-image-picker”: “2.3.3”,
- “react-native-image-slider”: “2.0.3”,
- “react-native-image-slider-box”: “1.0.12”,
- “react-native-lightbox”: “0.8.1”,
- “react-native-linear-gradient”: “2.5.6”,
- “react-native-maps”: “0.27.1”,
- “react-native-masked-view”: “0.2.0”,
- “react-native-modal”: “11.5.6”,
- “react-native-parallax-header”: “1.1.3”,
- “react-native-raw-bottom-sheet”: “2.2.0”,
- “react-native-reanimated”: “1.8.0”,
- “react-native-safe-area-context”: “3.1.9”,
- “react-native-screens”: “2.5.0”,
- “react-native-simple-radio-button”: “2.7.4”,
- “react-native-simple-toast”: “1.1.2”,
- “react-native-slider”: “0.11.0”,
- “react-native-svg”: “12.1.0”,
- “react-native-swipe-list-view”: “3.1.3”,
- “react-native-vector-icons”: “6.6.0”,
- “react-native-video”: “5.1.0-alpha8”,
- “react-navigation”: “4.2.2”,
- “react-navigation-stack”: “2.3.11”,
- “react-navigation-tabs”: “2.8.11”,
- “react-navigation-transitions”: “1.0.12”,
- “reanimated-bottom-sheet”: “1.0.0-alpha.19”,
- “rn-placeholder”: “3.0.1”
Need Assistance in Setting Up?
Don’t worry. We got you covered. Checkout the following plans
Dev Plans
Tools used
- ESLINT Used for formatting
- Well commented code<br>
Setup Google Maps API
Follow the steps present on this link https://www.wpgmaps.com/documentation/creating-a-google-maps-api-key/<br>
OR<br>
Video: How to Create a Google Maps API key<br>
(https://www.youtube.com/watch?v=nADMsw2xjyI)
Add the Google Maps API key here in android/app/src/main/AndroidManifest.xml on line 16
Generate APK for different architecture
Set the value of universalApk to false
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.