- Dịch vụ khác (7)
- Wordpress (33351)
- Plugin (8228)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (25123)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1142)
- Template Kits (6295)
- Theme khác (379)
- Themeforest (7444)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9220)
- Admin Templates (836)
- Email Templates (228)
- Site Templates (7673)
- Plugin (8228)
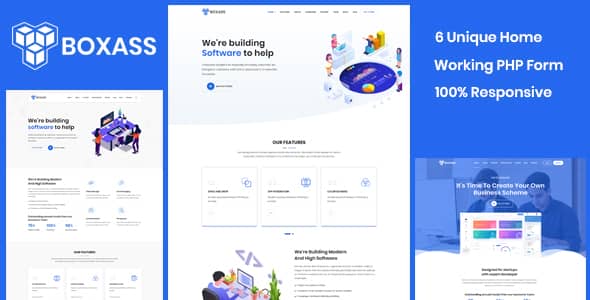
Boxass – Startup Landing Page Template
447.100₫ Giá gốc là: 447.100₫.89.420₫Giá hiện tại là: 89.420₫.
Boxass – Startup Landing Page Template
Boxass is a Responsive quick and easy customizable Modern Multipurpose SaaS, Startup & Software Landing Page Template that comes with 15+ valid HTML5 pages and 6+ home page variations. Boxass offers numerous awesome features like , software, app, app landing, app landing page, app landing template, App Showcase, app store, app template, app website, clean app landing, creative app landing page, promote saas, web apps, mobile apps and all kind of marketing websites, launching startups or your just a Blog. Well commented code, well-documented file structure and 24/7 professional and ultra-fast Support.
Please contact at validtheme@gmail.com to get the images used in the demo.
Boxass – Core Features
- 6 Unique Homepage Version
- 10+ valid HTML5 files
- All Required Files Available
- Well Organized Files
- Built With Bootstrap
- Fully Responsive
- Working Ajax Dynamic Contact Form
- Unique, Clean and Modern Design
- W3c validator
- Pixel Perfect Design
- Cross Browser Optimization
- Parallax Background
- Custom Animation Effect
- SEO Friendly Code
- Smooth Scroll
- Stickey Menu
- Google Fonts Support
- Built With HTML5 and CSS3
- Free Font Icons
- Easy Setup
- CSS3 Animation
- Includes Boxass Font Awesome Library
- Excellent Customer Support – We care about your site as much as you do and will help in any way we can!
- And much more…
Credits and Sources
We used Twitter Bootstrap v3.7.7 as CSS framework for this template.
Fonts:
- http://www.google.com/fonts/ – Google WebFonts
- http://fontawesome.io/ – Font Awesome
Template Scripts
- modernizr-2.8.3.min.js detecting browser’s features.
- jquery.min.js is a popular JavaScript library.
- bootstrap.min.js is a stantard Twitter Bootstrap library.
- respond.min.js is required for working Twitter Bootstrap v3 in older browsers.
- html5shiv.min.js adds HTML5 compatibility for older browsers.
- jquery.easing.1.3.js is a jQuery plugin for different types of animation
- owl.carousel.min.js is a jQuery carousel plugin for “partners” section
- jquery.appear.js is used to determine whether the HTML element is inside the browser’s viewport
Images
- unsplash.com
- magdeleine.co
- picjumbo.com
- picography.co
NOTE: The images used in the template are not included in the main download file, they are only for the preview purpose.
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.