- Dịch vụ khác (7)
- Wordpress (32756)
- Plugin (8229)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (68)
- Wordpress.org (340)
- Theme (24527)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1139)
- Template Kits (6103)
- Theme khác (379)
- Themeforest (7414)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (8849)
- Admin Templates (802)
- Email Templates (228)
- Site Templates (7336)
- Plugin (8229)
Conditional Checkout Fields & Edit Checkout Fields for WooCommerce
1.213.730₫ Giá gốc là: 1.213.730₫.242.746₫Giá hiện tại là: 242.746₫.
Conditional Checkout Fields & Edit Checkout Fields for WooCommerce
FmeAddons
- Edit checkout fields: Customize checkout fields according to your preferences to create a personalized checkout experience for your customers.
- Capture additional information: Collection specific information from customers during checkout to gather essential data with the purchase.
- Apply conditional fields logic: Display checkout fields based on customer’s input values. Apply conditional rules on fields to create purchase scenarios depending on customer input.
- Improve checkout experience: by providing your customers a more streamlined and customer centric checkout process.
- Modify default checkout fields: edit, delete, update, or rearrange positions of default WooCommerce checkout fields to suit your needs.
Optimize Checkout Experience with Custom Checkout Field Editor
WooCommerce custom checkout field editor plugin gives you the advantage to edit checkout fields without any coding. This powerful checkout field editor lets you add custom fields on different checkout sections i.e. Billing, Shipping & Additional Information.
You can assign conditional fields to specific products/categories or user roles and also use it to up-sell by adding a field price to charge extra fees for additional services like gift wrapping, support services, faster delivery requests, etc.
Create or edit WooCommerce checkout fields via admin panel.
This plugin comes with a user-friendly interface that you can use to create your own custom checkout fields, modify default WooCommerce fields, and update field labels without the need for any coding.
With the drag-and-drop feature, you can easily rearrange the fields as required.
You can create custom checkout flows by hiding/displaying checkout fields based on set conditions and logic. You can even specify the fields that are mandatory or optional with a simple click on a checkbox.
Features
- Choose from 15 different field types.
- Create custom checkout fields.
- Edit default checkout fields.
- Add/edit field labels and placeholders.
- Assign custom checkout fields to specific products or categories.
- Assign additional checkout fields to user roles.
- Hide fields based on user roles.
- Add price for any checkout field to charge an extra fee.
- Apply conditional logic and create dependencies among fields.
- Rearrange fields.
- Additional fields will be displayed in the invoice email, the order page, and my account page.
Supports several types of fields to choose from
You can choose from 15 different field types to display on checkout fields.
- Text Field: Allows customer to input small text i.e Full Name, Preferred pronouns
- Text Area: Allows customers to input a greater amount of text in the form of paragraphs i.e. review, special instructions, delivery notes, etc.
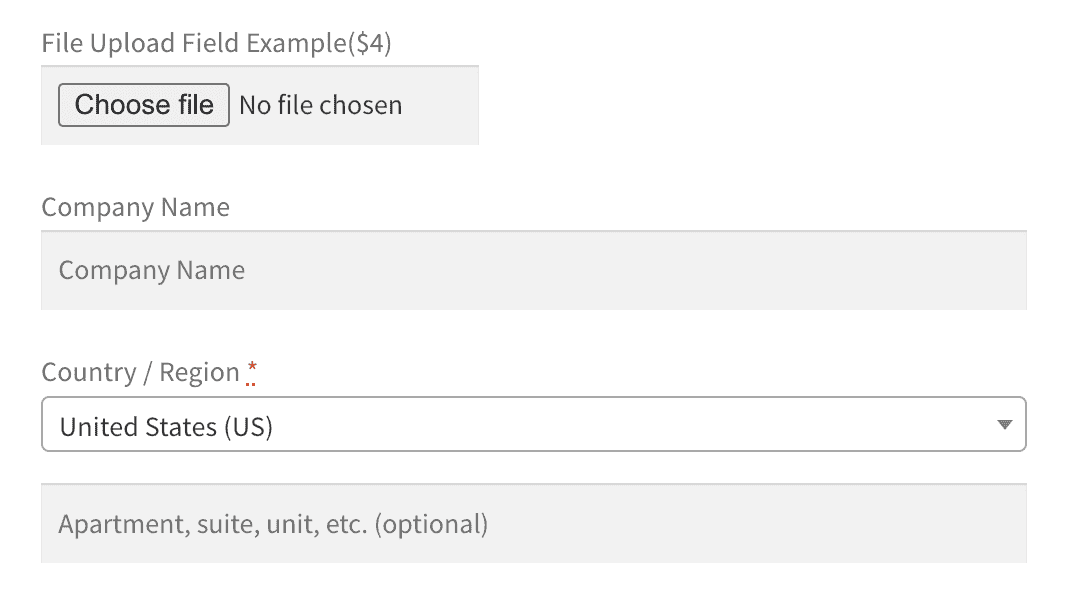
- File Upload: Lets customers upload attachments with the order i.e. sample image, instructions PDF, etc.
- Drop-Down: Add options in the drop-down for customers to select i.e. quantity selector.
- Radio Button: Radio button on checkout may be used to get information like customer gender i.e. male/female/other.
- Checkbox: This field type will allow customers to select an option to enable it or select multiple options at once i.e. select additional services.
- Simple Checkbox: A simple checkbox to ask customers straight about a Yes or No for a field or question.
- Multiple Select: A combination of drop-down and checkbox where customers can select multiple options from a drop-down. This field type also allows a search from the drop-down list functionality
- Date picker: Displays an interactive calendar field to let customers select a specific date i.e. preferred date of delivery.
- Time picker: Displays an interactive clock to let customers select a specific time i.e. preferred time of delivery.
- Color Picker: Displays a hex code color picker where one can input desired color options.
- Phone Number: Lets customers input their contact number i.e. preferred contact number, home contact, office contact.
- Number: Allows customers to input any number i.e. 1,2,3…n.
- Paragraph (display only): Store admins can use this field type to display text in the form of paragraphs on the checkout page i.e. display notes, comments, and special instructions.
- Heading (display only): Store admins can use this field type to create sections for fields with custom headings.
Create Custom Checkout Fields
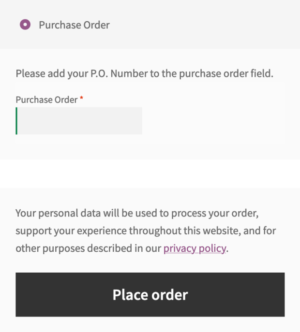
Add additional fields to your checkout page using the WooCommerce checkout field editor plugin. Edit, hide, delete, or add custom checkout fields to collect valuable information at the checkout page. Choose from 15 different types of fields, apply conditions, customize field labels, and apply field validation.
Edit Checkout Fields
The WooCommerce custom checkout fields plugin allows you to add new fields or edit default fields. Change the position of checkout fields with easy drag-and-drop. Enable/disable custom fields or hide default checkout fields.
Apply conditional logic to display checkout fields
The WooCommerce checkout field editor helps you to create custom fields in the checkout form based on different conditions. Create condition groups to display conditional fields. The relation between two condition groups will be “OR” & relation between two conditions will be “AND”. You can decide when the custom field should appear on your checkout page. You can select conditions when it must show/hide subjected to conditions.
Add Custom Checkout Fields to a Particular Product or Category
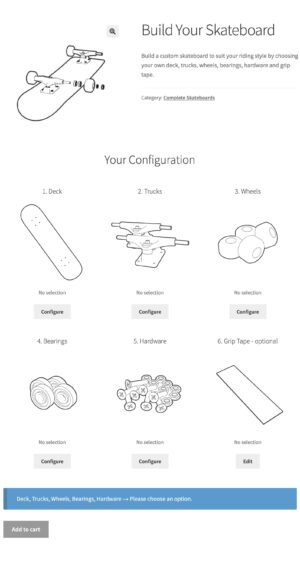
Select specific products or categories for which you want to display custom checkout fields. These conditional checkout fields will be displayed only when the selected product is in the cart or the user is on a particular page.
Personalize All Sections of the Checkout Page
Add custom fields to any section of the checkout page. The WooCommerce checkout field editor plugin allows you to add, edit, or delete fields to any specific section of the checkout page that will appear in the billing, shipping, and additional information sections.
Display Checkout Fields for Specific User Roles
The WooCommerce conditional checkout field editor plugin enables you to display or hide the custom checkout fields based on user roels. Choose the user role for which you want to show or hide the custom checkout fields.
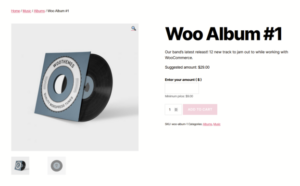
Set Price for Each Custom Checkout Field
You can set a price for each custom checkout field you create with WooCommerce add field to checkout. It enables you to charge an additional fee when customers take advantage of an add-on, thus increasing your store revenue.
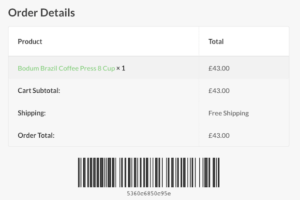
Show Checkout Fields in Order Details and Invoice Emails
Showcase or hide the custom checkout fields in the Order Details Page or in your emails using the checkbox option. This plugin also enables you to display additional checkout fields on multiple pages, including the order and my account pages. New fields will also appear in the invoice email.
Compatibility
Our plugins are designed to be highly versatile and also compatible with the most commonly used themes, browsers, builders, and mobile views. We understand the importance of flexibility and integration when it comes to enhancing your website’s functionality. Our plugins can effortlessly integrate with the following:
Themes Compatibility
- Store Front
- Avada
- Flatsome
- Porto
- Woodmart
- WooCommerce default theme
- Divi
Builders
- Elementor
- Page Layer
Also Compatible with
- Multi-Site
- PHP 8
- Mobile Layouts
DocumentationLooking for assistance? Check out the extensive documentation for a complete understanding of the edit checkout fields WooCommerce plugin. View documentation |
Questions and SupportFor Questions and Support: If you have inquiries before making a purchase or require assistance, don’t hesitate to contact our support team. |
Customer reviews
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.