- Dịch vụ khác (7)
- Wordpress (33399)
- Plugin (8229)
- Apps Mobile (364)
- Codecanyon (4158)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (25170)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1143)
- Template Kits (6309)
- Theme khác (379)
- Themeforest (7444)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (9252)
- Admin Templates (840)
- Email Templates (228)
- Site Templates (7701)
- Plugin (8229)
Tiered Pricing Table for WooCommerce
1.911.800₫ Giá gốc là: 1.911.800₫.382.360₫Giá hiện tại là: 382.360₫.
Dynamic pricing for WooCommerce products based on product quantity
Tiered pricing could be super useful for wholesalers and anybody who provides a progressive discount scale depending on the quantity or offers specific prices based on the user’s role.
Tiered Pricing motivates customers to purchase higher quantities to earn a discount.
You can easily set up individual pricing for various quantity ranges, and your customers would be able to see how the price for one item changes depending on the quantity they have chosen.
Main Tiered Pricing Features:
- flat prices or percentage discounts for a certain quantity of products
- role-based pricing (adjust the regular price, sale price, minimum order quantity, and tiered pricing)
- global rules (pricing rules for categories, selected products, roles, specific customers)
- minimum order quantity – set a minimum amount of products users can buy.
- realtime price changes depending on the selected amount of the product page
- display summary block with totals or replace product price with the actual or total price on the product page
- various options to display pricing – pricing table, pricing options, pricing blocks, pricing tooltip
- ability to choose the place where to display the pricing table and summary block on the product page
- the possibility to customize the appearance of the pricing table – accent color, labels, etc.
- automatically applies your theme styles to look natural on every design.
- work properly with variable products, individual tables for every variation
- cart upsells
- pricing rules are fulfilled regardless of where the user makes the purchase (postcatalogwidgetsetc)
- work with regular WooCommerce importexport and WP All Import
- Built-in pricing string cache for best performance
- [tiered-pricing-table] shortcode
- Works with Elementor
- Works with WooCommerce Subscriptions
- Works with Product Add-ons
- Works with Product Bundles
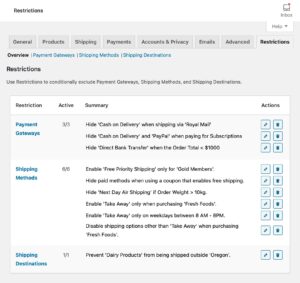
How Tiered Pricing works on the Backend:
The plugin configuration is pretty simple; you have just two places to do that.
On the general settings, you can manage:
- static table content (titles, columns text, summary block content, and so on)
- general look (background color, apply CSS classes)
- areas where the table would be placed
- price settings (how to display price range, prefix, show total price)
To design different pricing rules for each product, you have to jump to the product page and set up a quantity and price ranges at the Tiered Pricing tab:
Here you can set up a discount per product quantity or point to a fixed price.
The number of tiered pricing ranges is unlimited, plus you can choose from what minimum quantity users can buy.
Global pricing rules
You can create a rule that affects different products, and/or product categories and limit that rule to specific user roles and even specific customers.
Rules can be suspended and reactivated in one click which may be useful for limited sale periods, such as Black Friday.
Here you can:
- Set either a percentage discount for the base (the price at a quantity where tiered pricing is not applied yet) product price or set flat regular and sale price fields.
- Set tiered pricing. Choose if you want to calculate tiered pricing based on all product quantities applied to this rule in the cart or tiered pricing should be applied based on individual product quantity.
- Set minimum order quantity
Role-based Tiered Pricing
Tiered Pricing for WooCommerce also allows you to set up individual pricing rules for any role at the product level. Just choose one of your site’s roles and set unique pricing for the role:
For any user’s role, you can set individual pricing:
- Percentage-based tiered pricing rules
- Fixed tiered pricing rules
- Regular product price
- Sale product price
- Minimum order quantity
Of course, you can set role-based pricing for separate product variations.
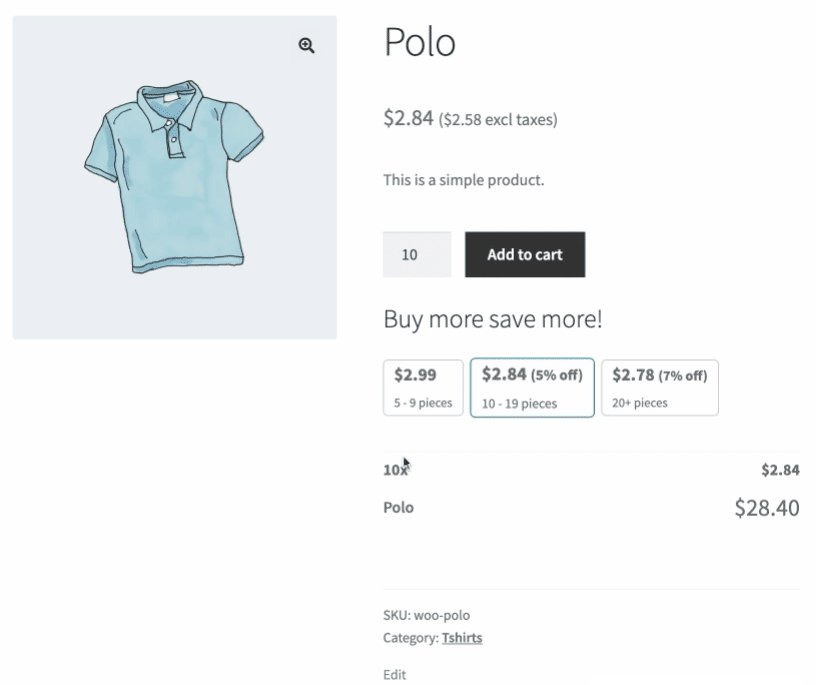
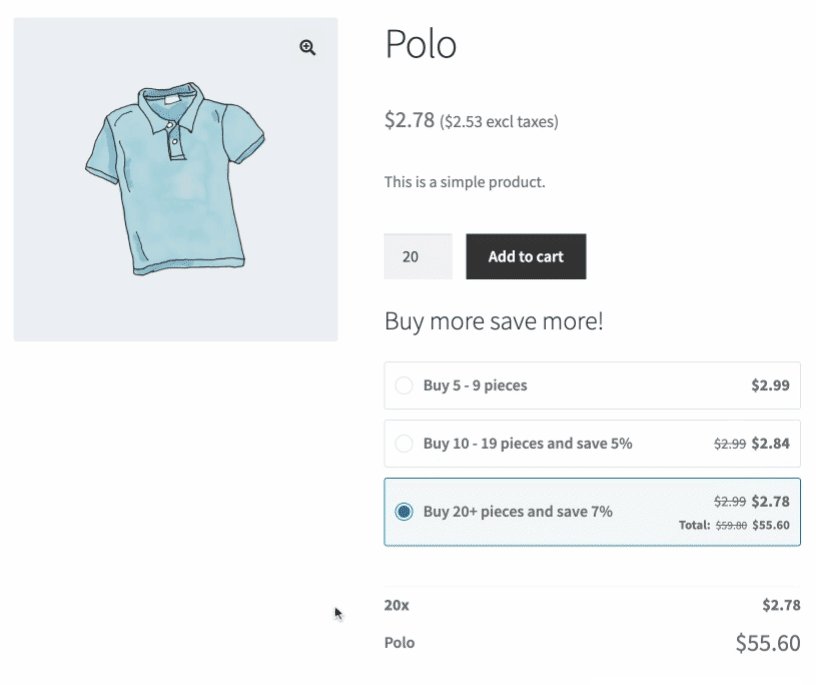
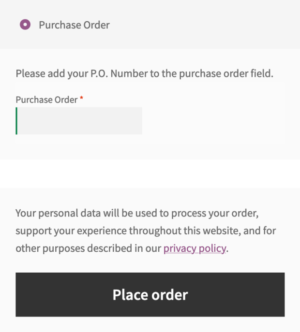
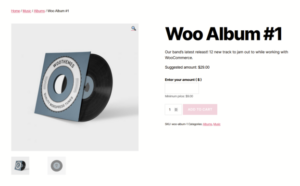
How Tiered Pricing looks on the Frontend:
After you set up pricing ranges on wp-admin, the pricing would automatically appear on the product page.
And displaying a pricing table / blocks / options, where your users can find the exact price per different quantity range, is the plugin’s main advantage, whilst other plugins mostly just count pricing for a particular quantity and calculate the total discount in the cart.
The pricing block can be shown in various places on the product page. Also, the plugin provides a shortcode for the pricing block as well as integration with Elementor, so everyone will find a proper place for it on the product page.
Although when someone chooses a particular quantity, the total price will immediately adjust, given the discount and indicating the cost per piece.
Available various display options for pricing:
- Pricing table
- Pricing blocks
- Pricing options
- Pricing in a tooltip
Totals
You can control whether to show the totals block or not. Plus you can show the total or actual cost instead of the regular product price.
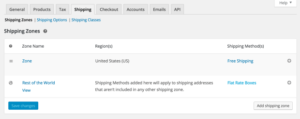
Catalog
Pricing displays at any other places on your store correctly (like catalog page, related products, widgets, etc.)
You can choose how to show pricing on those places:
- Price range, from min to max price per piece
- The minimal cost with the prefix (e.g., “from $10”)
Cart
When users jump into the cart, they’ll see there the crossed-out price (regular price and price per quantity they make the purchase).
Last but not least, the plugin utilizes the theme’s class “shop_table,” which means that the original theme’s look and feel (colors, fonts, etc.) will automatically be applied to the Pricing Table. All you need is to specify the table position and active price color.
If you’re looking for the easiest way to provide a transparent wholesale pricing policy, you should definitely consider Tiered Pricing Table for WooCommerce.
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.