
Float demo buy
Create stunning parallax floating effects with Themify’s Float theme. Parallax scrolling and overlapping design is a popular web trend as seen on many modern sites such as Apple’s website. Import your own pre-made layout or design with Themify’s drag & drop Builder, then select the parallax scroll option—no coding required.
Attention to Details
Float is a hand crafted beauty with simple and elegant design details from head to toe.
Responsive
Float theme is not just about looking good, but also responsive. Try to resize your browser window on the demo or view with a modern tablet/mobile device and, you will find that the layout and parallax effects work on any device and resolution.
Layout Design Options
Flexible design options that can be set on the entire site or per page(s). The header and menu styles are thoughtfully made to work with the floating effects.
- 3 header layouts
- Transparent header option
- 2 menu styles
- Exclude header or footer option
Top Bar
Left Panel
Right Panel
Transparent Header
Overlay Menu
Horizontal Menu
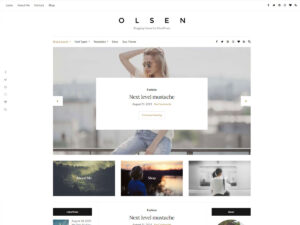
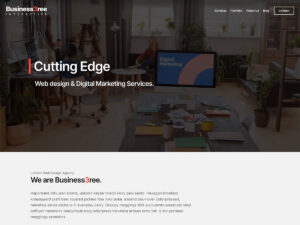
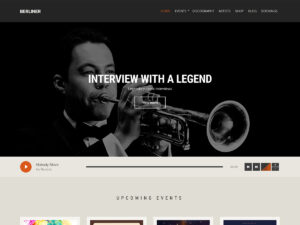
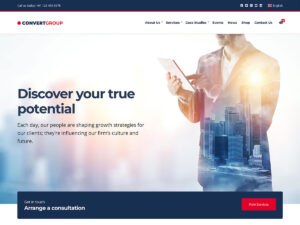
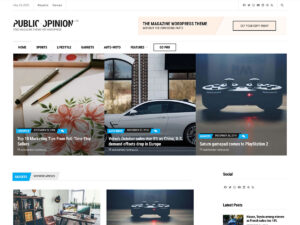
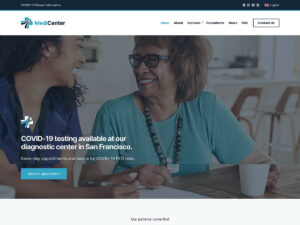
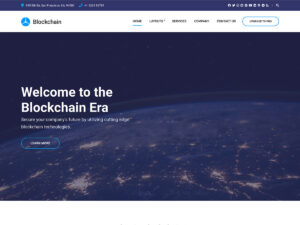
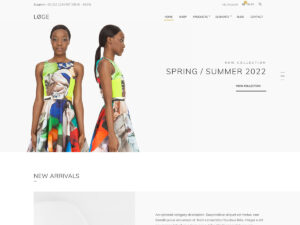
Pre-Designed Demos
For your convenience, we’ve designed some pretty floating demos which you can use. With just a single click, you can import a layout and then double click to replace the text and images. It’s that simple!
Portfolio
Showcase your work in masonry tiles. Unique post filter helps readers to filter the portfolio posts by categories. Infinite scroll allows readers to view more posts without having to click on the next page.
Parallax Blog
The zig-zag parallax scrolling blog layout is especially designed to match the overall floating concept.
Social Share
Built-in social share buttons encourage your visitors to share your posts.
WooCommerce
Themify Float is compatible with WooCommerce, a popular free ecommerce plugin for WordPress. No additional setting is required, just install the plugin and setup your shop—everything will work nicely together.
Requires: WordPress 4+
Documentation: Float Documentation