- Dịch vụ khác (7)
- Wordpress (33006)
- Plugin (8228)
- Apps Mobile (364)
- Codecanyon (4157)
- PHP Scripts (763)
- Plugin khác (2537)
- Whmcs (67)
- Wordpress.org (340)
- Theme (24778)
- Blogger (2)
- CMS Templates (545)
- Drupal (3)
- Ghost Themes (3)
- Joomla (19)
- Magento (2)
- Muse Templates (37)
- OpenCart (19)
- PrestaShop (9)
- Shopify (1139)
- Template Kits (6190)
- Theme khác (379)
- Themeforest (7428)
- Tumblr (1)
- Unbounce (3)
- Website & Html Templates (8999)
- Admin Templates (812)
- Email Templates (228)
- Site Templates (7476)
- Plugin (8228)
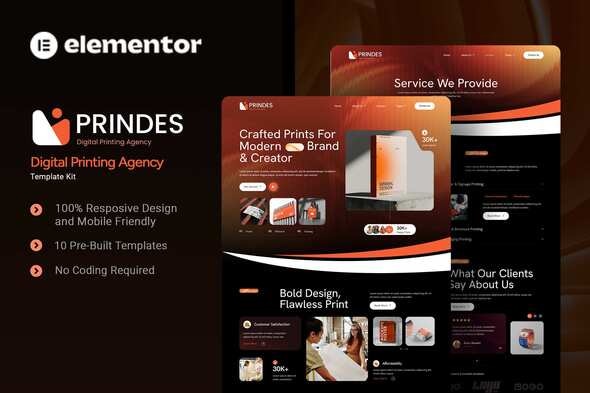
Prindes – Digital Printing Agency Elementor Template Kit
631.200₫ Giá gốc là: 631.200₫.126.240₫Giá hiện tại là: 126.240₫.
Prindes is an Elementor Template Kit for quickly and easily creating a full website in WordPress for your business featuring a modern and professional design. The kit features a fully compatible design system and professionally hand-picked images for a premium, branded head-start on your next project. Optimized for use with the free Hello Elementor theme, this kit is fine-tuned, fast-loading and fully responsive.
Templates
- Home
- About Us
- Our Team
- Services
- Pricing
- Testimonial
- Blog
- FAQ
- 404
- Contact Us
Font Used
- Hanken Grotesk
- Roboto
Plugins installed with kit
- Elementor
- ElementsKit
- The Plus Addons
- Jeg Elementor Kit
- Ultimate Addons for Elementor Lite
How to Use Template Kits:
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
Elementor Template Kits use the Envato Elements plugin to install.
Detailed Guide:
https://help.market.envato.com/hc/en-us/articles/36033428836889-How-to-Upload-Install-Elementor-Template-Kits-from-Themeforest-to-WordPress
https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for-Envato-Elements-Subscribers
For further support, go to Elementor > Get Help in WordPress menu.
How to import Metform custom form and Content Block
- Import metform template –
- Import the template where the form appears, then edit in Elementor. –
- Install and activate theme “Hello Elementor” from Appearance > Themes
- Click the Metform widget in the column where the form should be and click Edit Form. –
- Select New, leave blank selected then click Edit Form button –
- Click ‘Add Template’ grey folder button. –
- Click ‘My Templates’ tab. –
- Choose your imported metform template, then click ‘Insert’.
- Once the template is loaded, click ‘Update’.
How to Import MetForm Custom Form:
- While edititing a page where a form should appear, open the Elementor navigator to locate the Metform widget.
- Click Edit Form in the builder panel.
- Select New, leave blank selected then click Edit Form button.
- Click ‘Add Template’ grey folder button.
- Click ‘My Templates’ tab.
- Choose your imported MetForm template, then click ‘Insert’.
- Once the template is loaded, click ‘Update’.
Setup Header in ElementsKit Lite
If you have Elementor Pro, setup headers and footers in Theme Builder. Pages you create with Elementor must have the Page Layout set to Elementor Full width for the global header and footer to appear.
- Go to ElementsKit > Header Footer
- If prompted to go through the wizard, click Next all the way through and then return to step 1 (you are not required to enter your email address or share your information)
- Click Add New Template button at the top
- Name your template, then toggle “Activate/Deactivate:” to On
- Click the gray Edit Content button. Elementor will open.
- Click the gray folder icon to access My Templates tab and Insert the header or footer template.
- Customize and Publish
Images
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
- https://elements.envato.com/collections/3MZP5J76RD
Tặng 1 theme/plugin đối với đơn hàng trên 140k:
Flatsome, Elementor Pro, Yoast seo premium, Rank Math Pro, wp rocket, jnews, Newspaper, avada, WoodMart, xstore
1. Bấm Đăng nhập/đăng ký.
2. Điền thông tin email, mật khẩu đã mua hàng -> bấm Đăng nhập.
3. Di chuột đến mục Tài khoản -> Đơn hàng -> bấm vào Xem ở đơn hàng đã mua.
4. Đơn hàng hiển thị tình trạng Đã hoàn thành -> bấm vào Download để tải sản phẩm về.
1. Bấm Thêm vào giỏ hàng -> bảng thông tin giỏ hàng sẽ hiển thị góc trên bên phải.
2. Bấm Thanh toán.
3. Điền thông tin thanh toán gồm: tên, email, mật khẩu.
4. Chọn phương thức thanh toán có hỗ trợ gồm: Chuyển khoản ngân hàng (quét mã QR), quét mã Momo, quét mã Viettelpay, Paypal.
5. Bấm Đặt hàng để tiếp tục.
5. Thanh toán bằng cách quét mã QR (Nội dung chuyển khoản và số tiền sẽ tự động được tạo), hoặc chuyển khoản nhập số tiền và nội dung chuyển khoản như hướng dẫn.
6. Sau khi thanh toán xong đơn hàng sẽ được chúng tôi xác nhận đã hoàn thành và bạn có thể vào mục Đơn hàng để tải sản phẩm đã mua về.